了解 Qt Designer

启动 Designer
安装 Qt 后,您可以通过与开发主机上任何其他应用程序相同的方式开始 Qt Designer。您也可以从 Qt Creator 直接启动 Qt Designer。Qt Creator 会自动打开所有集成 Qt Designer 中的 .ui 文件,在 设计 模式下。
通常,集成 Qt Designer 包含与独立 Qt Designer 相同的功能。有关差异的更多信息,请参阅 Qt Creator 手册。
如果您有不适合 Qt Creator 设计 模式的大型表单,您可以在独立的 Qt Designer 中打开它们。
用户界面
当作为独立应用程序使用时,Qt Designer 的用户界面可以配置为提供多窗口用户界面(默认模式),或者可以用于停靠窗口模式。在集成开发环境(IDE)内使用时,仅提供多窗口用户界面。您可以从 编辑 菜单中的 首选项 对话框切换模式。
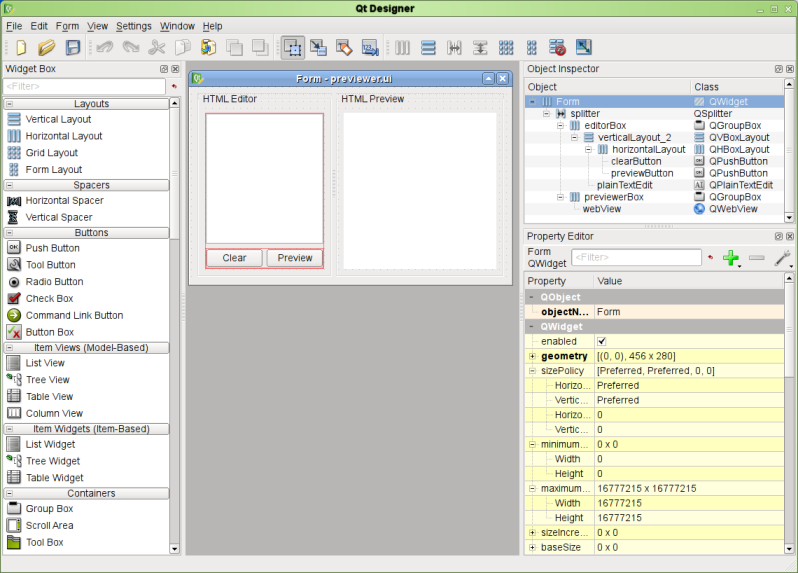
在多窗口模式下,您可以安排每个工具窗口以适应您的工作风格。主窗口由菜单栏、工具栏和一个包含您用于创建用户界面的小部件的部件窗口组成。
 | Qt Designer 的主窗口 菜单栏提供了管理表单、使用剪贴板和访问应用程序特定帮助的标准操作。当前编辑模式、工具窗口和正在使用的表单也可以通过菜单栏访问。 工具栏显示编辑表单时使用的常见操作。这些操作也可以通过主菜单访问。 部件窗口提供常用的小部件和布局,用于设计组件。这些按类别分组,反映了它们的用途或功能。 |
大多数 Qt Designer 功能可通过菜单栏、工具栏或部件窗口访问。一些功能还可通过在表单窗口上打开的上下文菜单获取。在大多数平台上,使用鼠标右键打开上下文菜单。
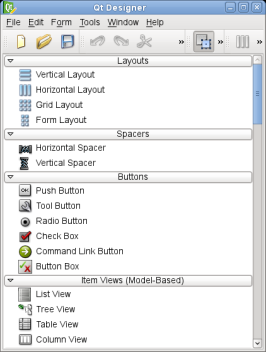
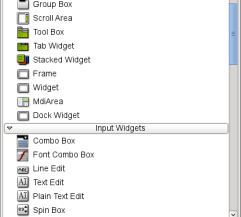
 | Qt Designer 的部件窗口 部件窗口提供一组标准的 Qt 小部件、布局和其他对象,可用于在表单上创建用户界面。部件窗口中的每个类别都包含具有类似用途或相关功能的小部件。 您可以通过单击类别标签旁边的把手来显示类别中所有可用的对象。在 部件编辑模式 中,您可以通过将适当的项从部件窗口拖放到表单并将它们拖放到所需位置,将对象添加到表单中。 Qt 设计器 提供了便签功能,允许您将常用对象收集到单独的分类中。可以是将当前在表单中显示的任何小部件通过拖动它们从表单拖到小部件框来填充便签分类。这些小部件可以像任何其他小部件一样使用,但它们也可以包含子小部件。在小部件上打开上下文菜单,可以更改其名称或将其从便签中删除。 |
Qt 中布局的概念merea alemkints
布局用于排列和管理组成用户界面的元素。Qt 提供了多种类来自动处理布局 – QHBoxLayout、QVBoxLayout、QGridLayout 和 QFormLayout。这些类解决了自动布局小部件的挑战,提供了 predictable 行为的用户界面。幸运的是,您无需了解布局类就能使用 Qt 设计器 排列小部件。相反,您可以从上下文菜单中选择“水平排列”、“网格排列”等选项之一。
每个 Qt 小部件都有一个推荐的大小,称为 sizeHint(大小提示)。布局管理器会尝试调整小部件的大小以符合其大小提示。在某些情况下,没有必要使用不同的大小。例如,QLineEdit 的高度始终是一个固定的值,取决于字体大小和样式。在其他情况下,您可能需要更改大小,例如 QLineEdit 的宽度或项目视图小部件的宽度和高度。这就是小部件大小约束 – minimumSize 和 maximumSize 约束起作用的地方。您可以在属性编辑器中设置这些属性。例如,要覆盖默认的 sizeHint(),只需将 minimumSize 和 maximumSize 设置为相同的值。或者,如果您想使用当前的大小作为大小约束值,可以从小部件的上下文菜单中选择“大小约束”选项之一。然后布局将确保满足这些约束。要使用代码控制小部件的大小,您可以在您的代码中重新实现 sizeHint()。
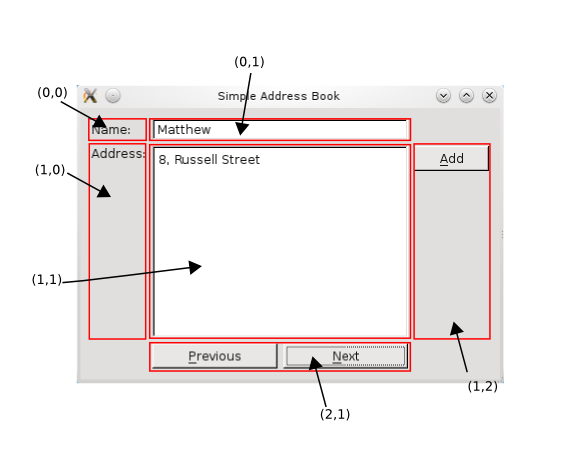
下面的截图显示了使用网格设计的简单用户界面的分解。截图上的坐标显示每个小部件在网格中的位置。

注意:在网格中,QPushButton 对象实际上是嵌套的。右侧的按钮首先放置在 QVBoxLayout 中;下方的按钮首先放置在 QHBoxLayout 中。最后,它们被放置在 QGridLayout 的坐标 (1,2) 和 (2,1)。
要可视化,请想象布局为一个尽可能收缩的框,尝试 挤压 小部件整齐排列,同时最大限度地利用可用空间。
Qt 的布局有助于以下情况:
- 调整用户界面以适应不同的窗口大小。
- 调整用户界面中的元素以适应不同的本地化。
- 安排元素以符合不同平台的不同平台布局指南。
因此,您无需再担心在不同平台、设置和语言中重新排列小部件了。
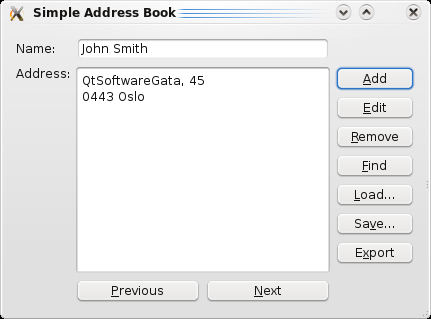
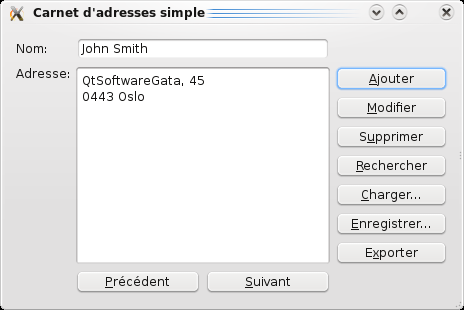
下面的示例显示了不同的本地化如何影响用户界面。当一个本地化需要更多的空间来容纳较长的文本字符串时,Qt 布局会自动进行调整以满足此要求,同时确保用户界面看起来仍然很清晰并且符合平台指南。
| 英文对话框 | 法语对话框 |
|---|---|
|
|
组件布局的过程包括创建布局层次结构,同时尽量减少对组件大小的约束。
关于 Qt 布局类的更技术性视角,请参阅布局管理文档。
© 2024 Qt 公司有限公司。本文档中包含的文档贡献归各自的版权所有者所有。本文档根据自由软件基金会发布的GNU 自由文档许可协议版本 1.3许可。Qt 及其相关标志是芬兰及其它世界各地 Qt 公司的商标。所有其他商标均为各自所有者的财产。