Qt Designer 快速入门
使用 Qt Designer 包含 四个 基本步骤
- 选择您的表单和对象
- 在表单上布局对象
- 连接信号到槽
- 预览表单

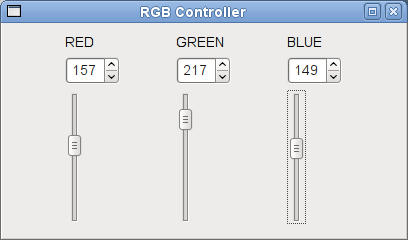
假设您想设计一个小控件(见上图),该控件包含操纵红、绿和蓝(RGB)值的控件 - 这是一种在图像处理程序随处可见的控件。
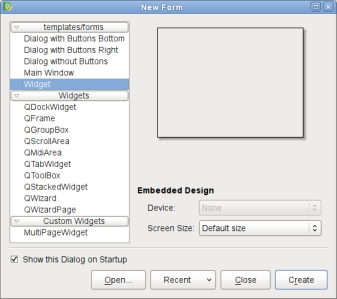
 | 选择表单 您首先从 新建表单 对话框中选择 Widget。 |
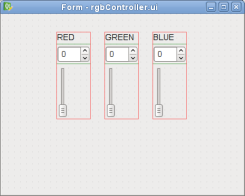
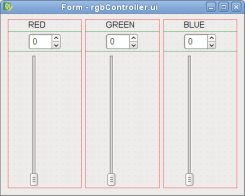
 | 在表单上放置小部件 将三个标签、三个旋转框和三个垂直滑块拖放到您的表单上。要更改标签的默认文本,只需双击它即可。您可以按照您想要它们布局的方式排列它们。 |
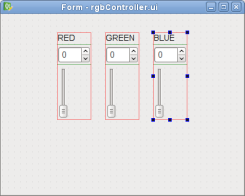
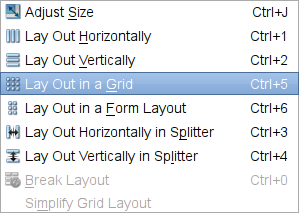
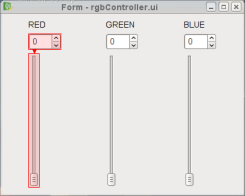
为了确保它们在程序中布局完全相同,您需要将这些小部件放入布局中。我们将分组进行。选择 "RED" 标签。然后,在您选择相应的旋转框和滑块时按下 Ctrl 键。在 表单 菜单中,选择 以网格布局。
 |  |
对其他两个标签及其相应的旋转框和滑块重复此步骤。
下一步是将所有三个布局合并成一个 主布局。主布局是顶级小部件(在本例中,是 QWidget)的布局。确保您的顶级小部件有一个布局很重要;否则,当您的窗口大小改变时,您的窗口上的小部件不会调整大小。要设置布局,请 在表单 上的任何位置(不在三个单独的布局内) 右键单击 并选择 水平布局。或者,您也可以选择 以网格布局 - 您仍然会看到相同的安排(如下所示)。

注意:主布局在表单上不可见。要检查您是否安装了主布局,尝试调整您的表单;您的小部件应相应地调整大小。或者,您可以查看 Qt Designer 的 对象检查器。如果您的顶级小部件没有布局,您将在它旁边看到破碎的布局图标, 。
。
当您点击滑块并将其拖动到某个值时,您想让旋转框显示滑块的位置。为了实现这种行为,您需要将滑块的 valueChanged() 信号连接到旋转框的 setValue() 槽。您还需要进行逆向连接,例如,将旋转框的 valueChanged() 信号连接到滑块的 setValue() 槽。
要这样做,您必须切换到 编辑信号/槽 模式,方法是按 F4 键,或从 编辑 菜单中选择 编辑信号/槽。
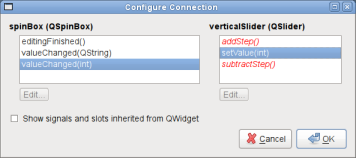
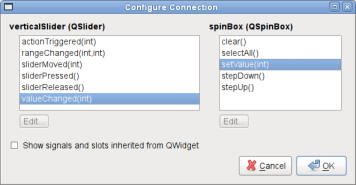
 | 连接信号到槽 单击滑块并将光标拖动到旋转框中。以下将显示 配置连接 对话框。选择正确的信号和槽,然后单击 确定。 |

重复此步骤(反向顺序),单击旋转框并将光标拖动到滑块上,将旋转框的 valueChanged() 信号连接到滑块的 setValue() 槽。
以下截图可以作为选择正确信号和槽的指南。

现在您已成功连接了 RGB 控制器的“红色”组件的对象,同样也为“绿色”和“蓝色”组件执行相同的操作。
由于 RGB 值介于 0 和 255 之间,我们需要将旋转框和滑块限制在特定范围内。
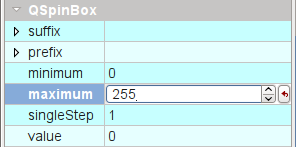
 | 设置小部件属性 单击第一个旋转框。在 属性编辑器 中,您将看到 QSpinBox 的属性。将 maximum 属性设置为“255”。然后,单击第一个垂直滑块,您将看到 QAbstractSlider 的属性。也将 maximum 属性设置为“255”。为剩余的旋转框和滑块重复此过程。 |
现在,我们预览您的表单以查看它将出现在您应用程序中的样子 - 按下 Ctrl + R 或从 表单 菜单中选择 预览。尝试拖动滑块 - 旋转框也会反映其值(反之亦然)。同时,您还可以调整大小以查看如何管理子小部件的布局对不同的窗口尺寸的反应。
© 2024 Qt 公司有限公司。此处包含的文档贡献属于各自的拥有者。此处提供的文档是根据自由软件基金会出版的 GNU 自由文档许可协议第 1.3 版 许可的。Qt 及其相应标志是芬兰和/或其他国家的 Qt 公司的商标。所有其他商标均为各自拥有者的财产。
