C
指标:创建安全关键UI
指标示例演示了如何使用Qt Quick项目和Qt Quick UI Forms(.ui.qml文件)来创建包含安全关键UI元素(即QML类型)的UI。同一样的UI也可以包含非安全UI元素,但在指标示例中,我们只在UI中只包含安全关键元素。
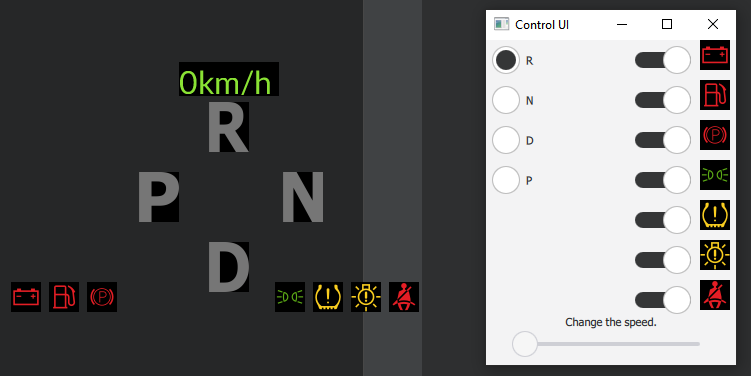
当你在主机平台上运行指标时,它的应用程序窗口默认显示在MainForm.ui.qml文件中定义的内容。控制UI窗口为主表单中安全关键元素的状态改变提供了控制,即齿轮和速度。齿轮选择器演示了QML属性和状态变化的过渡动画。

启用Qt安全布局工具
在Qt Quick UI表单中,你可以通过使用Qt安全渲染器提供的安全QML类型将安全关键UI元素添加到你的UI中。当你构建项目时,Qt安全布局工具会自动生成这些安全QML类型的安全布局数据。为了在项目中启用Qt安全布局工具,你必须定义项目(.pro)文件中的以下变量
| 变量 | 说明 |
|---|---|
| CONFIG += qtsaferenderer | Qt安全布局工具和Qt资源编译器工具都会自动启用。或者,你可以只启用Qt安全布局工具。 |
| CONFIG += qtsafelayouttool | 将Qt安全布局工具的配置添加到项目。 注意:如果你已定义CONFIG += qtsaferenderer,Qt安全布局工具已添加到你的项目。 |
| SAFE_QML | 定义包含安全关键QML类型的.ui.qml文件。 |
| SAFE_LAYOUT_PATH | 定义保存生成安全布局数据的位置。 |
在indicators.pro文件中,这些变量定义如下
CONFIG += qtsaferenderer SAFE_QML = $$PWD/MainForm.ui.qml SAFE_LAYOUT_PATH = $$PWD/layoutData SAFE_RESOURCES += safeasset.qrc
当你构建指标项目时,布局数据将在指标项目目录下的layoutData文件夹中生成。生成数据将添加到安全资源文件中,如SAFE_RESOURCES中定义。
UI表单中的安全关键QML类型
指标有一个包含安全QML类型的.ui.qml表单:MainForm.ui.qml。你可以通过双击.ui.qml文件将其打开到Qt Quick Designer。
在Qt Quick Designer中,有以下三个安全QML类型可用:SafeText、SafeImage和SafePicture。指标只包含SafePicture QML类型。为每个安全图片增加了ISO图标。
在.pro文件中,使用的ISO图标如下列出在ISO_ICONS
ISO_ICONS += \
iso_grs_7000_4_2423 \
iso_grs_7000_4_0238 \
iso_grs_7000_4_0245 \项目文件还列出了生成的iso-icons.qrc文件在RESOURCES
RESOURCES += qml.qrc \
iso-icons.qrc运行示例
如果你想自己测试安全QML类型,你可以在指标中添加一些新的安全QML类型到Qt Quick UI表中。安全QML类型的操作就像其他QML类型一样,因此你可以通过拖放将新类型添加到表中。请注意,指标UI的背景是黑色,因此你应该记得为新安全文本和图片使用其他颜色。
您可以通过构建并运行指标示例来在主机平台上测试您的UI更新。
- 选择构建 > 运行QMake。
- 选择构建 > 构建项目<项目名称>。
要运行项目,选择构建 > 运行。
示例文件
文件
- saferenderer/indicators/ControlUI.qml
- saferenderer/indicators/LeftIndicators.qml
- saferenderer/indicators/MainForm.ui.qml
- saferenderer/indicators/RightIndicators.qml
- saferenderer/indicators/indicators.pro
- saferenderer/indicators/iso-icons.qrc
- saferenderer/indicators/main.cpp
- saferenderer/indicators/main.qml
- saferenderer/indicators/qml.qrc
- saferenderer/indicators/safeasset.qrc
图片
在某些Qt许可证下可用。
了解更多。