系统UI 示例:"你好,世界!"
学习如何编写您的第一个系统UI。

注意:如果您想在Linux机器上构建此示例,请阅读此部分。
简介
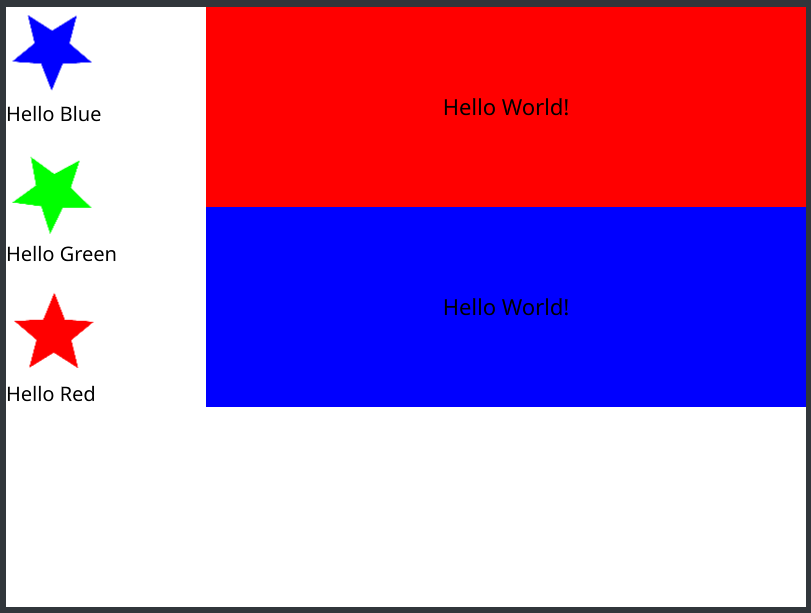
此示例展示了非常简单的系统UI实现,展示了Qt应用程序管理器的基本构建块。
应用程序的图标和名称在左侧。您可以点击相应的图标来启动和停止它们。右侧的列布局显示了它们的窗口。
应用程序在特定颜色的背景上显示"你好,世界!"。
文件和文件夹结构
此示例包括四个独立的QML应用程序:一个系统UI和三个示例应用程序:"Hello Red"、"Hello Green"和"Hello Blue"。系统UI也是一个QML应用程序,但是一个特殊的实例。
每个应用程序都放入单独的目录中,如下所示
system-ui.qmlappshello-world.blueicon.pnginfo.yamlmain.qml
hello-world.redicon.pnginfo.yamlmain.qml
hello-world.greenicon.pnginfo.yamlmain.qml
每个应用程序都有一个main.qml文件、一个图标和一个info.yaml。这个YAML文件包含应用程序元数据,例如应用程序的名称、图标文件名等。
运行系统UI
请确认您的路径中存在appman二进制文件。否则,您必须在使用时明确指定appman二进制文件的位置。
如果您的路径中存在appman二进制文件,您可以按以下方式运行系统UI
examples/applicationmanager/hello-world$ appman --builtin-apps-manifest-dir ./apps system-ui.qml
--builtin-apps-manifest-dir 命令行参数告诉appman在哪里查找内置应用程序的位置,在本例中是apps子目录。内置应用程序是预先安装并无法通过PackageManager API移除的。下一个参数是系统UI的main.qml文件名,即system-ui.qml。
下面的截图是您应该看到的内容

有关命令行选项的更多信息,请运行appman --help。
实现系统UI
与其他简单的QML应用程序一样,我们示例的代码从一些导入和一个位于根部的普通Item开始。唯一不同的是,我们的系统UI还导入了QtApplicationManager.SystemUI模块,除了QtQuick。
import QtQuick import QtApplicationManager.SystemUI Item { width: 800 height: 600
接下来,我们在根Item的左侧有一个Column,我们将可用应用程序的图标及其名称放置在这里。
// Show application names and icons Column { spacing: 20 Repeater { model: ApplicationManager Column { id: delegate required property bool isRunning required property var icon required property var application required property string name Image { source: delegate.icon MouseArea { anchors.fill: parent onClicked: delegate.isRunning ? delegate.application.stop() : delegate.application.start() } } Text { font.pixelSize: 20 text: delegate.name } } } }
我们使用ApplicationManager单例作为模型,它为每个可用的应用程序提供一行。在每一行中,我们有
- 一个具有图标URL的
图标角色 - 一个具有本地化应用程序名的
名称角色 - 一个表示应用程序状态的布尔变量
isRunning - 一个包含其ApplicationObject的
应用程序角色
有关其他可用角色的信息,请参阅ApplicationManager QML类型。
单击图标可以启动其应用程序或停止已经运行的应用程序。
接下来,我们将一个Column放置在根Item的右侧。在这个列中,我们布局所有当前正在运行的应用程序现有窗口
// Show windows Column { anchors.right: parent.right Repeater { model: WindowManager WindowItem { required property var model width: 600 height: 200 window: model.window } } }
这次,我们使用WindowManager单例作为模型。每个窗口都有一个行,其中它的window角色包含WindowObject。
要让一个窗口在System UI中渲染,我们必须将其WindowObject分配给一个WindowItem,就像上面做的那样。默认情况下,窗口的大小会调整以匹配渲染它的WindowItem的大小。
实现应用程序
我们的Hello World应用程序在彩色背景上显示“Hello World!”文本。
import QtQuick import QtApplicationManager.Application ApplicationManagerWindow { color: "blue" Text { anchors.centerIn: parent text: "Hello World!" } }
此示例与一个普通QML应用程序的唯一区别在于,根元素是ApplicationManagerWindow,由QtApplicationManager.Application模块提供。
应用程序元数据
info.yaml文件包含关于应用元的元数据。它以一些用于描述文件包含Qt应用程序管理应用程序元数据的样板开头。
formatVersion: 1 formatType: am-application ---
接下来是应用程序ID,它是唯一标识应用程序的。建议遵循反向DNS方案,但不强制执行。这里它是从“Hello World”示例UI来的“Blue”应用程序。
id: 'hello-world.blue'
然后是图标文件名
icon: 'icon.png'
code字段指定应用程序的入口点。对于QML应用程序,这意味着其主QML文件的文件名。
code: 'main.qml'
runtime字段指定应用程序使用的运行时。在此示例中,所有应用程序都是用QML编写的,因此我们使用'qml'运行时。另一个运行时是'native',例如,用于编译和可执行的应用程序,此时code入口会指向其二进制可执行文件名。
runtime: 'qml'
最后,是应用程序在任何数量语言中的用户可见名称。对于此示例,我们仅提供英语
name: en: 'Hello Blue'
© 2024 Qt公司有限。此处包含的文档贡献是各自所有者的版权。本手册内容根据由自由软件基金会发布的GNU自由文档许可版本1.3的规定授予许可。Qt和相应的商标是芬兰和/或在全世界其他国家的Qt公司的商标。所有其他商标均属于其各自所有者。
