动画Windows系统UI示例
了解如何使窗口出现和消失的动画。

简介
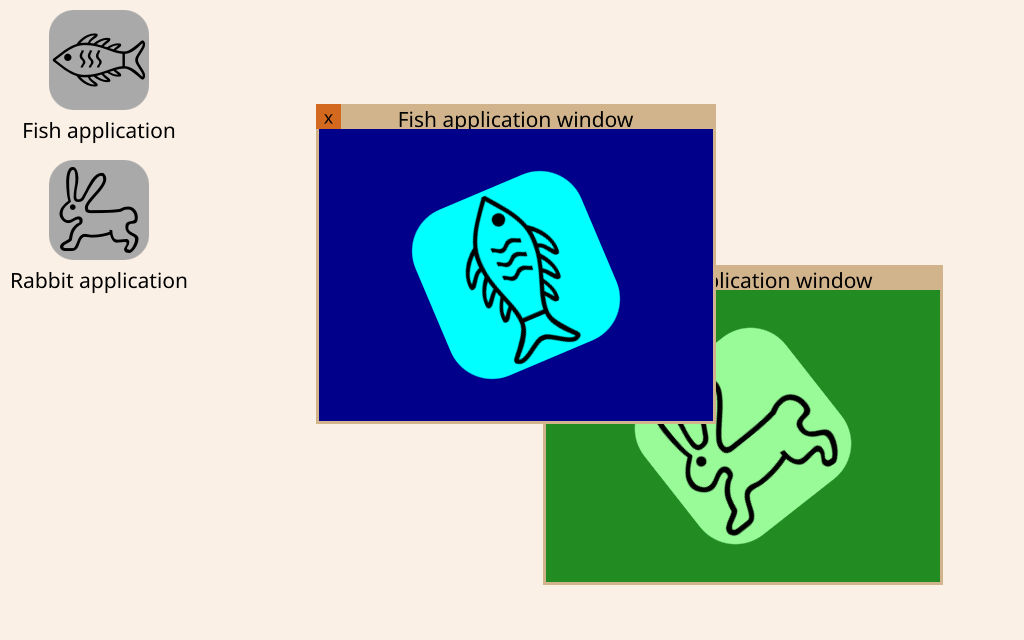
本示例展示了如何在系统UI中使窗口出现和消失。
先决条件:您已经熟悉在“Hello World!”系统UI示例中引入的概念和主题。
与“Hello World”示例不同,大多数图形用户界面(GUI)避免进行突然、生硬的改变,因为这些改变可能会让用户困惑,也听起来不悦耳。因此,当WindowManager创建一个新的WindowObject时,我们希望对其出现进行动画处理,而不是简单地将其显示在屏幕上。同样,一旦WindowObject失去其表面(因为应用程序关闭此窗口或完全停止)并从WindowManager的模型中删除,我们希望对其消失进行动画处理,而不仅仅是让它立即消失。
如果您正在使用现成的、高级布局,例如ListView,则可以为此类不同的操作,如添加、删除、移动等分配过渡动画,同时继续使用WindowManager作为您的模型。但是在许多情况下并非如此。相反,您必须创建自己的模型,例如ListModel,这样WindowObject仅当您完成其代表者消失的动画时才会离开模型。本示例展示了这种技术。
窗口模型
在此示例中,我们用来实例化窗口的模型是关键点。
我们并不是直接将WindowManager作为模型,而是使用了一个简单的ListModel
Repeater { model: ListModel { id: windowsModel } delegate: Rectangle {
我们仅在WindowObject达到其最终状态:WindowObject.NoSurface并且不在屏幕上显示后,将其从模型中删除;任何状态转换都已经完成。
readonly property bool safeToRemove: fullyDisappeared && model.window && model.window.contentState === WindowObject.NoSurface onSafeToRemoveChanged: if (safeToRemove) windowsModel.remove(model.index, 1)
然后,我们在模型中添加一个WindowObject,并在WindowManager创建WindowObject后立即将其显示在屏幕上。
Connections { target: WindowManager function onWindowAdded(window) { windowsModel.append({"window":window}) }
版权所有2019卢弗瑞典AB。本文件包含的文档贡献的版权属于各自所有者。此处提供的文档是根据自由软件基金会发布的《GNU自由文档许可证第1.3版》的条款进行许可的。Qt以及相应的商标是芬兰Qt公司及其在全球的商标。所有其他商标属于其各自所有者。