使用样式表自定义 Qt 小部件#
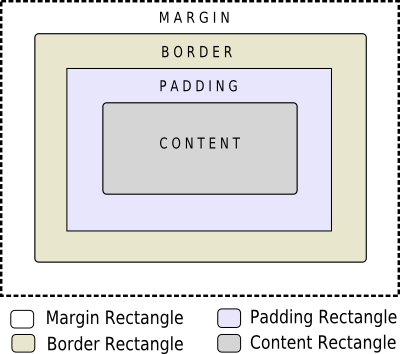
在使用样式表时,每个小部件都被视为一个具有四个同心矩形的盒子:边距矩形、边界矩形、填充矩形和内容矩形。盒子模型在更详细地描述这一点。
盒子模型#
四个同心矩形在概念上如下所示

边距在边界外面。
边框画在边距和填充之间。
填充在边框内部,在边框和实际内容之间。
内容是我们从原始小部件或子控件中移除了边距、边框和填充后剩下的部分。
在默认情况下,边距、边框宽度 和 填充 属性都默认为0。在这种情况下,所有四个矩形(边距、边框、填充和内容)完全重合。
您可以使用 背景图像 属性为小部件指定背景。默认情况下,背景图像只绘制在边框内的区域。这可以通过使用 背景剪辑 属性来更改。您可以使用 背景重复 和 背景原点 来控制背景图像的重复和原点。
背景图像不会根据小部件的大小缩放。要提供一个可以随着小部件大小缩放的“皮肤”或背景,必须使用 边框图像 。由于边框图像属性提供了一种备选的背景,因此在指定边框图像时不需要指定背景图像。在这种情况下,如果两个都指定了,边框图像将在背景图像上方绘制。
此外,可以使用 图像 属性在边框图像上绘制图像。指定的图像不会平铺或拉伸,如果其大小不匹配小部件的大小,则使用 图像位置 属性指定其对齐方式。与背景图像和边框图像不同,您可以在图像属性中指定 SVG,在这种情况下,图像将自动根据小部件大小缩放。
渲染规则的步骤如下
设置整个渲染操作的剪辑(圆角边框)
绘制背景(背景图像)
绘制边框(边框图像、边框)
绘制叠加图像(图像)
子控件#
一个控件被视为绘制在其上的层级(树)形式的子控件。例如,QComboBox 首先绘制下拉子控件,然后是向下箭头的子控件。因此,QComboBox 被渲染如下
渲染
QComboBox{ } 规则渲染 QComboBox::drop-down { } 规则
渲染 QComboBox::down-arrow { } 规则
子控件之间具有父子关系。在 QComboBox 的情况下,向下箭头的父控件是下拉菜单,下拉菜单的父控件是控件本身。子控件通过使用 subcontrol-position 和 subcontrol-origin 属性在其父控件中定位。
定位后,可以使用 盒模型 对子控件进行样式设计。
注意
对于如 QComboBox 和 QScrollBar 这样的复杂数据控件,如果对某个属性或子控件进行了自定义,必须对其他所有属性或子控件进行自定义。