警告
本节包含从 C++ 自动翻译到 Python 的代码片段,可能包含错误。
文档布局*
文档的布局只有在要在设备上显示或在请求需要文档视觉表示的信息时才相关。在此发生之前,不需要对文档进行格式化和准备以适用于设备。
概述*
每个文档的布局由 QAbstractTextDocumentLayout 类的子类管理。此类提供了一种通用的布局和渲染引擎接口。默认的渲染行为目前在一个私有类中实现。这种方法使得创建自定义布局成为可能,并为打印页面或导出到可移植文档格式(PDF)文件提供了机制。
示例 - 形状文本布局*
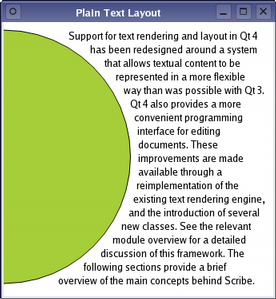
有时,在内形不规则的区域内格式化普通文本是很重要的,例如在渲染自定义小工具时。Scribe 提供了通用的功能,例如由 QTextLayout 类提供的功能,以帮助开发者在不首先创建文档的情况下执行换行和布局任务。
格式化和绘制一个段落中的普通文本是直接的。以下示例将使用单个字体在圆的右边边缘周围布局一个文本段落。
textLayout = QTextLayout(text, font) margin = 10 radius = qMin(width()/2.0, height()/2.0) - margin fm = QFontMetrics(font) lineHeight = fm.height() y = 0 textLayout.beginLayout() while 1: # create a new line line = textLayout.createLine() if not line.isValid(): break x1 = qMax(0.0, pow(pow(radius,2)-pow(radius-y,2), 0.5)) x2 = qMax(0.0, pow(pow(radius,2)-pow(radius-(y+lineHeight),2), 0.5)) x = qMax(x1, x2) + margin lineWidth = (width() - margin) - x line.setLineWidth(lineWidth) line.setPosition(QPointF(x, margin+y)) y += line.height() textLayout.endLayout() painter = QPainter() painter.begin(self) painter.setRenderHint(QPainter.Antialiasing) painter.fillRect(rect(), Qt.white) painter.setBrush(QBrush(Qt.black)) painter.setPen(QPen(Qt.black)) textLayout.draw(painter, QPoint(0,0)) painter.setBrush(QBrush(QColor("#a6ce39"))) painter.setPen(QPen(Qt.black)) painter.drawEllipse(QRectF(-radius, margin, 2radius, 2radius)) painter.end()
我们创建一个文本布局,指定我们要显示的文本字符串以及要使用的字体。通过获取文本格式中的文本行并使用可用空间将剩余文本进行换行,我们确保提供的文本格式正确。随着我们在页面上的向下移动,将线条定位。
格式化的文本可以绘制到绘图设备上;在上面的代码中,文本是直接绘制到小工具上的。