警告
本部分包含自动从 C++ 翻译到 Python 的代码片段,可能包含错误。
小组框示例#
小组框示例展示了如何在 Qt 中使用不同类型的小组框。
小组框是容器小部件,用于逻辑上和屏幕上组织按钮到分组。它们管理用户与应用程序之间的交互,以便您不必强制简单约束。
小组框通常用于组织复选框和单选按钮到互斥分组。
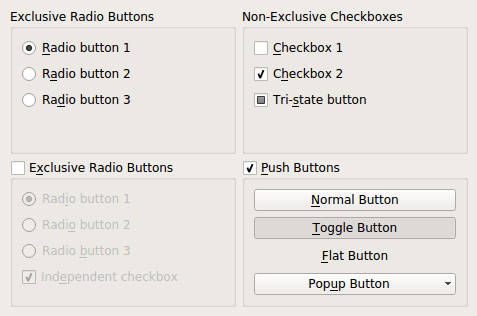
小组框示例由一个单个 Window 类组成,用于显示 4 个小组框:一个互斥单选按钮组、一个非互斥复选框组、具有启用复选框的互斥单选按钮组,以及包含标准按钮的小组框。
窗口类定义#
Window 类是 QWidget 的子类,用于显示多个小组框。类定义包含构建每个小组框并使用不同的按钮小部件填充它的函数
class Window(QWidget): Q_OBJECT # public Window(QWidget parent = None) # private createFirstExclusiveGroup = QGroupBox() createSecondExclusiveGroup = QGroupBox() createNonExclusiveGroup = QGroupBox() createPushButtonGroup = QGroupBox()
在本例中,该小部件将被用作顶层窗口,因此构造函数被定义,我们就无需指定父小部件。
窗口类实现#
构造函数创建一个网格布局,并用要显示的每个小组框填充它
def __init__(self, parent): super().__init__(parent) grid = QGridLayout() grid.addWidget(createFirstExclusiveGroup(), 0, 0) grid.addWidget(createSecondExclusiveGroup(), 1, 0) grid.addWidget(createNonExclusiveGroup(), 0, 1) grid.addWidget(createPushButtonGroup(), 1, 1) setLayout(grid) setWindowTitle(tr("Group Boxes")) resize(480, 320)
用于创建每个小组框的函数每个都返回一个 QGroupBox,以便将其插入到网格布局中。
QGroupBox Window.createFirstExclusiveGroup() groupBox = QGroupBox(tr("Exclusive Radio Buttons")) radio1 = QRadioButton(tr("Radio button 1")) radio2 = QRadioButton(tr("Radio button 2")) radio3 = QRadioButton(tr("Radio button 3")) radio1.setChecked(True)
第一个小组框包含和管理三个单选按钮。由于小组框仅包含单选按钮,因此它是默认互斥的,因此任何给定时间只能检查一个单选按钮。我们检查第一个单选按钮以确保按钮组包含一个检查按钮。
vbox = QVBoxLayout() vbox.addWidget(radio1) vbox.addWidget(radio2) vbox.addWidget(radio3) vbox.addStretch(1) groupBox.setLayout(vbox)
我们使用小组框内的垂直布局来以垂直列表的形式展现按钮,并将小组框返回给构造函数。
第二个小组框自身可选,提供了一个方便的方式来禁用其内部的所有按钮。最初,它是未选中的,因此必须在任何内部单选按钮被选中之前检查小组框本身。
QGroupBox Window.createSecondExclusiveGroup() groupBox = QGroupBox(tr("Exclusive Radio Buttons")) groupBox.setCheckable(True) groupBox.setChecked(False)
小组框包含三个互斥单选按钮和一个独立的复选框。为了保持一致性,必须始终检查一个单选按钮,因此我们确保第一个被选中。
radio1 = QRadioButton(tr("Radio button 1")) radio2 = QRadioButton(tr("Radio button 2")) radio3 = QRadioButton(tr("Radio button 3")) radio1.setChecked(True) checkBox = QCheckBox(tr("Independent checkbox")) checkBox.setChecked(True)
按钮的排列方式与第一个小组框中的相同。
vbox = QVBoxLayout() vbox.addWidget(radio1) vbox.addWidget(radio2) vbox.addWidget(radio3) vbox.addWidget(checkBox) vbox.addStretch(1) groupBox.setLayout(vbox) return groupBox
第三个小组框构建了一个“平坦”样式,这更适合某些类型的对话框。
QGroupBox Window.createNonExclusiveGroup() groupBox = QGroupBox(tr("Non-Exclusive Checkboxes")) groupBox.setFlat(True)
此小组框仅包含复选框,因此它是默认非互斥的。这意味着每个复选框可以独立于其他复选框检查。
checkBox1 = QCheckBox(tr("Checkbox 1")) checkBox2 = QCheckBox(tr("Checkbox 2")) checkBox2.setChecked(True) tristateBox = QCheckBox(tr("Tri-state button")) tristateBox.setTristate(True)
同样,我们在小组框内使用垂直布局以垂直列表的形式展示按钮。
vbox = QVBoxLayout() vbox.addWidget(checkBox1) vbox.addWidget(checkBox2) vbox.addWidget(tristateBox) vbox.addStretch(1) groupBox.setLayout(vbox) return groupBox
最后一个小组框仅包含推按钮,并且和第二个小组框一样,它是可选的。
QGroupBox Window.createPushButtonGroup() groupBox = QGroupBox(tr("Push Buttons")) groupBox.setCheckable(True) groupBox.setChecked(True)
我们创建了一个普通按钮、一个切换按钮和一个平面按钮
pushButton = QPushButton(tr("Normal Button")) toggleButton = QPushButton(tr("Toggle Button")) toggleButton.setCheckable(True) toggleButton.setChecked(True) flatButton = QPushButton(tr("Flat Button")) flatButton.setFlat(True)
按钮可用以显示弹出式菜单。我们创建了一个,并将其与一个简单的菜单相关联
popupButton = QPushButton(tr("Popup Button")) menu = QMenu(self) menu.addAction(tr("First Item")) menu.addAction(tr("Second Item")) menu.addAction(tr("Third Item")) menu.addAction(tr("Fourth Item")) popupButton.setMenu(menu)
最后,我们将小部件垂直排列,并返回我们创建的组框
vbox = QVBoxLayout() vbox.addWidget(pushButton) vbox.addWidget(toggleButton) vbox.addWidget(flatButton) vbox.addWidget(popupButton) vbox.addStretch(1) groupBox.setLayout(vbox) return groupBox