WebEngine内容操作示例#
演示如何加载和操作网页内容。
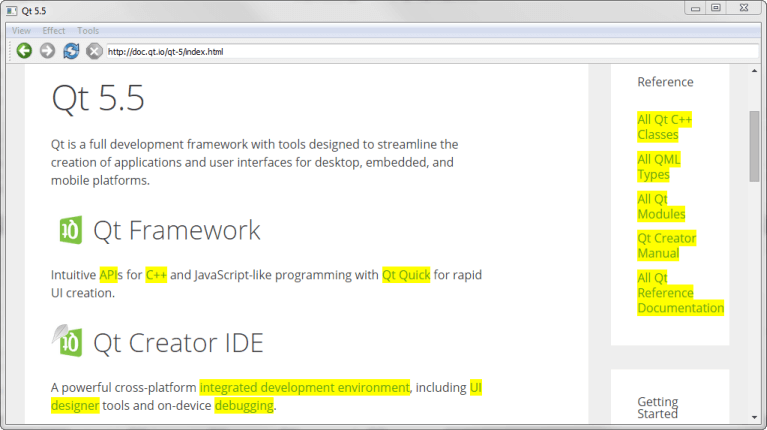
内容操作展示了如何使用jQuery与Qt WebEngine Widgets配合创建具有特殊效果和内容操作功能的网页浏览器。
在应用程序中,我们调用runJavaScript()执行jQuery JavaScript代码。我们使用QMainWindow实现,并且将QWebEngineView作为中心部件来构建浏览器本身。
运行示例#
要运行示例,请从Qt Creator打开欢迎模式,然后在示例中选择它。有关更多信息,请参阅构建和运行示例。
MainWindow类定义#
MainWindow类继承自QMainWindow。它实现了一些槽函数,用于对应用程序和网页内容执行操作。
我们还声明了一个包含jQuery的QString,一个用于显示网页内容的QWebEngineView,以及一个充当地址栏的QLineEdit。
MainWindow类实现#
我们首先实现构造函数。构造函数的第一部分将progress的值设置为0。这个值将在代码的后面部分用于可视化网页的加载。
接下来,使用QFile加载jQuery库,并读取文件内容。jQuery库是一个JavaScript库,提供了用于操作HTML的不同函数。
构造函数的第二部分创建一个QWebEngineView并将槽连接到视图的信号。
此外,我们创建一个QLineEdit作为浏览器的地址栏。然后,我们设置垂直QSizePolicy为始终填充浏览器中的可用区域。我们还将QLineEdit添加到QToolBar中,并一起添加了一系列来自pageAction()的导航动作。
构造函数的第三部分实现了两个QMenu小部件,并将一组动作分配给它们。
最后一行将QWebEngineView设置为QMainWindow中的中心小部件。
当页面加载时,由QWebEngineView中的loadFinished()信号触发adjustLocation(),用于更新地址栏
在changeLocation()中,我们创建一个QUrl对象,然后使用它将页面加载到QWebEngineView . 当新网页加载完成时,将再次调用adjustLocation()以更新地址栏
adjustTitle()方法设置窗口标题并显示加载进度
此槽由QWebEngineView的titleChanged()信号触发。
当网页加载完成后,由QWebEngineView中的loadFinished()信号触发finishLoading()方法。然后该方法更新标题栏中的进度条,并调用runJavaScript()评估当前网页的jQuery库
这意味着JavaScript可以被看作是加载到QWebEngineView的内容的一部分,因此需要在每次加载新页面时加载。一旦jQuery库加载完成,我们就可以开始执行浏览器中的不同jQuery函数。
随后显式调用rotateImages()函数以确保新加载页面的图像遵守切换操作的状态。
第一个基于jQuery的函数highlightAllLinks()被设计用来突出显示当前网页中的所有链接。JavaScript代码寻找名为a的网页元素,这是超链的标签。对于每个这样的元素,使用CSS将其背景颜色设置为黄色
rotateImages()函数旋转当前网页上的图像。此JavaScript代码依赖于CSS转换。它查找所有的img元素并将图像旋转180度然后再旋转回来
其余的方法从当前网页中删除不同元素。removeGifImages()通过查找网页上所有元素的src属性来删除页面上所有的GIF图像。任何以.gif文件作为其源的元素都将被移除
removeInlineFrames()方法删除所有iframe或内联元素
removeObjectElements()方法删除所有object元素
removeEmbeddedElements()方法删除任何使用embed标签的元素,例如页面上的内嵌插件