WebEngine生命周期示例到本页面顶部
冻结并丢弃后台标签页以减少CPU和内存使用。
** WebEngine 生命周期示例演示了如何使用lifecycleState和recommendedState属性来减少具有标签的浏览器中后台标签页的CPU和内存使用。
有关生命周期功能的概述,请参阅页面生命周期API。
运行示例到本页面顶部
要从Qt Creator运行示例,请打开欢迎模式并从示例中选择示例。有关更多信息,请访问构建和运行示例。
示例的UI元素到本页面顶部
此示例使用Qt Quick Controls 2以Material风格(深色变体)实现了一个传统的标签页浏览器。主要应用程序窗口(WebBrowser.qml)分为顶部的标题栏和填充窗口其余部分的主显示区域。标题栏包含带有每个标签一个按钮的标签栏(WebTabBar.qml)。主区域由一组标签组成(WebTabStack.qml和WebTab.qml)。每个标签反过来都有一个工具栏和一个用于显示网页的WebEngineView。最后,主窗口还有一个抽屉用于更改设置。可以通过点击工具栏上的“⋮”按钮打开抽屉。
注意
请注意,WebTab.qml使用fromUserInput来处理不完整的URL。
示例中的生命周期状态到本页面顶部
该示例实现两种改变生命周期状态的方式:手动和自动。手动方式使用lifecycleState属性来直接更改webView的生命周期状态,而自动方式是基于定时器,并且还考虑了recommendedState。
标签栏中的标签标题以颜色编码,冻结的标签显示为蓝色,丢弃的标签显示为红色。
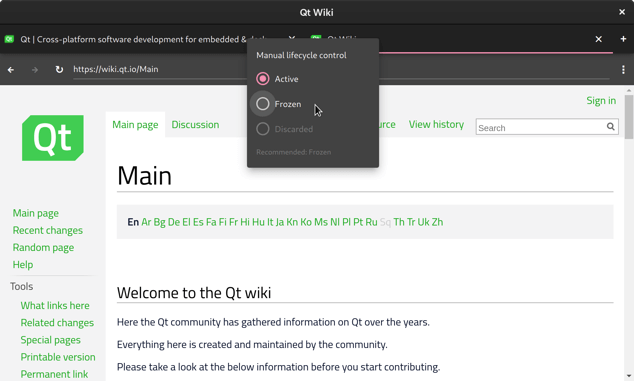
手动生命周期控制到本页面顶部
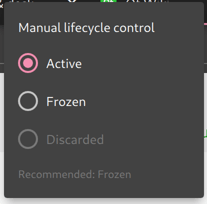
通过标签栏按钮(WebTabButton.qml)的上下文菜单提供手动控制。菜单有三个单选按钮,每个用于每种生命周期状态,当前状态会被选中。某些按钮可能被禁用,要么是因为它们代表非法状态转换(例如,一个Discarded视图不能直接转换到Frozen状态),要么是因为其他预处理条件未满足(例如,一个可见的视图只能处于Active状态)。
自动生命周期控制#
自动控制在WebTab组件(WebTab.qml)中使用计时器实现。每当网页视图的lifecycleState与它的recommendedState不匹配时,计时器就会启动。一旦计时器触发,视图的生命周期状态就会设置为推荐的状态。
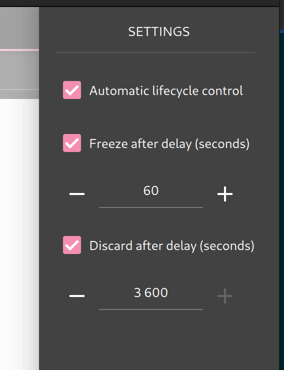
延时时间用于避免用户在切换标签时,生命周期状态变化过于迅速。冻结和丢弃的延时可以在通过工具栏上的“⋮”按钮访问的设置抽屉中更改。
这是自动生命周期控制的一个相对简单的算法,然而也可以在此基础上构思和实现更复杂的算法,基于 lifecycleState 属性。例如,Chromium 浏览器实验性地使用一个预训练的深度神经网络来预测用户下次激活标签页的时间,本质上是根据用户对标签页的兴趣对它们进行排名。目前将实现这样的算法作为读者的练习留给读者。