Imagine风格#
Imagine风格基于可配置的图像资源。 更多...
附加属性#
path :ref:` <Imagine-Style>` : 字符串
详细描述#
Imagine风格基于图像资源。风格包含一组默认图像,但可以通过提供具有预定义命名约定的图像目录轻松更改图像。
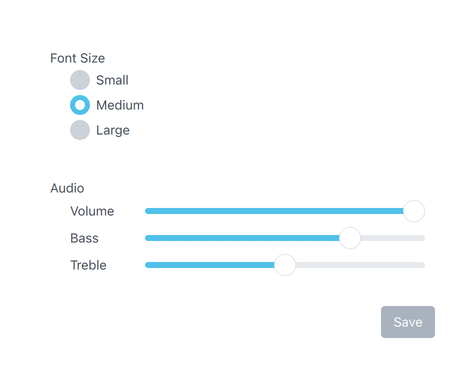
带有默认图像的Imagine风格
要运行具有Imagine风格的程序,请参阅 在Qt Quick Controls中使用风格 .
文件名#
使用以下约定命名图像文件
<控件>-<元素>-<状态>
<控件>和<元素>部分是强制性的,但<状态>部分是可选的。例如,如果为按钮提供了一个名为“button-background.9.png”的单个文件,它将用于按钮支持的每个状态。开发人员需要决定他们将为哪些状态提供图像。不过,建议尽可能提供图像以供最常用的控件状态使用,例如禁用状态、按下状态等。这将确保交互式控件在视觉上表现为最终用户所期望的方式。
元素参考#
下表列出了每个控件支持哪些元素,以及该元素的可能状态,以及它期望的文件扩展名。元素是代表控件某特定视觉部分的图像。例如,按钮的“background”元素表示其背景。
控件
元素
状态
扩展名
background
active
.9.png(或.png)
animation
disabled, running, mirrored, hovered
.webp
background
与上面相同
.webp
background
disabled, pressed, checked, checkable, focused, highlighted, flat, mirrored, hovered
.9.png
background
disabled, pressed, checked, partially-checked, focused, mirrored, hovered
.9.png(或.png)
indicator
与上面相同
.png
background
disabled, pressed, checked, partially-checked, focused, highlighted, mirrored, hovered
.9.png(或.png)
indicator
与上面相同
.png
background
disabled, pressed, editable, open, focused, mirrored, hovered, flat
.9.png(或.png)
indicator
与上面相同
.png
popup
与上面相同
.9.png(或.png)
background
disabled, pressed, checked, checkable, focused, mirrored, hovered
.9.png(或.png)
progress
与上面相同
.9.png(或.png)
mask
与上面相同
.9.png(或.png)
background 1
disabled, pressed, focused, mirrored, hovered
.9.png(或.png)
handle
与上面相同
.9.png(或.png)
background
modal, dim
.9.png(或.png)
title
与上面相同
.9.png(或.png)
overlay
modal
.9.png(或.png)
background
禁用,镜像
.9.png(或.png)
background
模态,暗色,顶部,左侧,右侧,底部
.9.png(或.png)
overlay
modal
.9.png(或.png)
background
禁用,镜像
.9.png(或.png)
background
禁用,镜像
.9.png(或.png)
title
与上面相同
.9.png(或.png)
background
禁用,按下,聚焦,突出显示,镜像,悬停
.9.png(或.png)
background
禁用,镜像,悬停
.9.png(或.png)
background
modal, dim
.9.png(或.png)
overlay
modal
.9.png(或.png)
箭头
禁用,按下,选中,聚焦,突出显示,镜像,悬停
.png
background
与上面相同
.9.png(或.png)
indicator
与上面相同
.png
background
禁用,镜像
.9.png(或.png)
分隔符
与上面相同
.9.png(或.png)
background
禁用,镜像
.9.png(或.png)
background
禁用,镜像,悬停
.9.png(或.png)
代理
禁用,按下,当前,镜像,悬停
.png
background
禁用,镜像
.9.png(或.png)
background
modal, dim
.9.png(或.png)
overlay
modal
.9.png(或.png)
animation
禁用,镜像,悬停
.png
background
禁用,不确定,镜像,悬停
.9.png(或.png)
mask
与上面相同
.9.png(或.png)
progress
与上面相同
.9.png(或.png)
background
禁用,按下,选中,聚焦,镜像,悬停
.9.png(或.png)
indicator
与上面相同
.png
background
禁用,按下,选中,聚焦,突出显示,镜像,悬停
.9.png(或.png)
indicator
与上面相同
.png
background
垂直,水平,禁用,聚焦,镜像,悬停
.9.png(或.png)
progress
与上面相同
.9.png(或.png)
handle
第一个,第二个,垂直,水平,禁用,按下,聚焦,镜像,悬停
.png
background
disabled, pressed, checked, checkable, focused, highlighted, flat, mirrored, hovered
.9.png(或.png)
background
垂直,水平,禁用,交互式,按下,镜像,悬停
.9.png(或.png)
handle
与上面相同
.9.png(或.png)
background
垂直,水平,禁用,镜像,悬停
.9.png(或.png)
handle
与上面相同
.9.png(或.png)
background
禁用,镜像
.9.png(或.png)
background
垂直,水平,禁用,按下,聚焦,镜像,悬停
.9.png(或.png)
handle
与上面相同
.9.png(或.png)
progress
与上面相同
.9.png(或.png)
background
禁用,可编辑,聚焦,镜像,悬停
.9.png(或.png)
编辑器
禁用,聚焦,镜像,悬停
.9.png(或.png)
indicator
上,下,禁用,可编辑,按下,聚焦,镜像,悬停
.9.png(或.png)
background
禁用,镜像
.9.png(或.png)
background
禁用,按下,聚焦,突出显示,镜像,悬停
.9.png(或.png)
background
垂直,水平,禁用,交互式,聚焦,镜像
.9.png(或.png)
background
禁用,按下,选中,聚焦,镜像,悬停
.9.png(或.png)
handle
与上面相同
.9.png(或.png)
indicator
与上面相同
.9.png(或.png)
background
禁用,按下,选中,聚焦,突出显示,镜像,悬停
.9.png(或.png)
handle
与上面相同
.9.png(或.png)
indicator
与上面相同
.9.png(或.png)
background
禁用,头部,尾部,镜像
.9.png(或.png)
background
禁用,按下,选中,聚焦,镜像,悬停
.9.png(或.png)
background
禁用,聚焦,镜像,悬停
.9.png(或.png)
background
禁用,聚焦,镜像,悬停
.9.png(或.png)
background
禁用,头部,尾部,镜像
.9.png(或.png)
background
disabled, pressed, checked, checkable, focused, highlighted, flat, mirrored, hovered
.9.png(或.png)
background
垂直,水平,禁用,镜像
.9.png(或.png)
分隔符
与上面相同
.9.png(或.png)
background
.9.png(或.png)
background
禁用,聚焦,镜像,悬停
.9.png(或.png)
资产示例#
以下表格列出了所有控件的资产示例(从默认Imagine样式资产中获取)。此列表并非详尽无遗,因为并非所有元素都需要资产,但它可以作为创建您自己的资产的指南。
控件
元素
状态
资产
说明
background

查看脚注 1
overlay

查看脚注 1
overlay
modal

查看脚注 1
background

background
禁用

background
聚焦

background
按下

background
选中

background
选中,禁用

background
选中,聚焦

background
选中,悬停

background
突出显示

background
突出显示,禁用

background
突出显示,聚焦

background
突出显示,悬停

background
突出显示,按下

background
突出显示,选中

background
悬停

background
平铺

background
平铺,禁用

background
平铺,悬停

background
平铺,按下

background
平铺,选中

indicator

indicator
禁用

indicator
按下

indicator
选中

indicator
选中,按下

indicator
选中,悬停

indicator
选中,聚焦

indicator
部分选中

indicator
部分选中,按下

indicator
部分选中,聚焦

indicator
部分选中,悬停

indicator
聚焦

indicator
悬停

background

background
禁用

background
按下

background
聚焦

background
悬停

indicator

indicator
禁用

indicator
按下

indicator
选中

indicator
选中,按下

indicator
选中,聚焦

indicator
选中,悬停

indicator
聚焦

indicator
悬停

indicator
部分选中

indicator
部分选中,按下

indicator
部分选中,聚焦

indicator
部分选中,悬停

indicator
悬停

background

background
禁用

background
聚焦

background
悬停

background
按下

background
打开

background
可编辑

background
可编辑,聚焦

background
可编辑,禁用

indicator

indicator
禁用

indicator
可编辑

indicator
可编辑,禁用

indicator
可编辑,镜像

indicator
可编辑,镜像,禁用

popup

background

background
禁用

background
禁用,选中

background
聚焦

background
按下

background
选中

background
选中,聚焦

background
选中,悬停

background
悬停

progress

progress
禁用

mask

background

background
禁用

background
聚焦

handle

handle
禁用

handle
聚焦

handle
聚焦,按下

handle
聚焦,悬停

handle
按下

handle
悬停

background

overlay

查看脚注 1
overlay
modal

查看脚注 1
background

background
左侧

background
右侧

background
顶部

background
底部

overlay

查看脚注 1
overlay
modal

查看脚注 1
background

background

title

background

background
禁用

background
按下

background
聚焦

background
悬停

background
突出显示

background

background

background
突出显示

箭头

箭头
镜像

箭头
禁用

箭头
镜像,禁用

indicator

indicator
禁用

indicator
按下

indicator
选中

indicator
选中,按下

indicator
选中,聚焦

indicator
选中,悬停

indicator
聚焦

indicator
悬停

分隔符

background

查看脚注 1
代理

代理
禁用

代理
禁用,当前

代理
按下

代理
当前

background

background

查看脚注 1
overlay

查看脚注 1
overlay
modal

background

progress

mask

indicator

indicator
禁用

indicator
按下

indicator
选中

indicator
选中,聚焦

indicator
选中,悬停

indicator
选中,按下

indicator
聚焦

indicator
悬停

background

background
禁用

background
按下

background
聚焦

background
悬停

indicator

indicator
禁用

indicator
按下

indicator
选中

indicator
选中,聚焦

indicator
选中,悬停

indicator
选中,按下

indicator
聚焦

indicator
悬停

background
垂直

background
水平

progress
垂直

progress
垂直,禁用

progress
水平

progress
水平,禁用

handle

handle
禁用

handle
聚焦

handle
聚焦,悬停

handle
聚焦,按下

handle
悬停

handle
按下

background

background
禁用

background
禁用,选中

background
聚焦

background
按下

background
选中

background
选中,聚焦

background
选中,悬停

background
突出显示

background
突出显示,按下

background
突出显示,聚焦

background
突出显示,悬停

background
悬停

handle

handle
禁用

handle
交互式

handle
交互式,禁用

handle
交互式,按下

handle
交互式,悬停

handle

background
垂直

background
水平

progress
垂直

progress
垂直,禁用

progress
水平

progress
水平,禁用

handle

handle
禁用

handle
聚焦

handle
聚焦,悬停

handle
聚焦,按下

handle
悬停

handle
按下

background

background
禁用

background
聚焦

background
可编辑

indicator
向上

indicator
向上,禁用

indicator
向上,按下

indicator
向上,聚焦

indicator
向上,镜像

indicator
向上,悬停

indicator
向上,可编辑

indicator
向上,可编辑,按下

indicator
向上,可编辑,聚焦

indicator
向上,可编辑,镜像

indicator
向上,可编辑,悬停

indicator
向下

indicator
向下,禁用

indicator
向下,按下

indicator
向下,聚焦

indicator
向下,镜像

indicator
向下,悬停

indicator
向下,可编辑

indicator
向下,可编辑,按下

indicator
向下,可编辑,聚焦

indicator
向下,可编辑,镜像

indicator
向下,可编辑,悬停

background

background
禁用

background
按下

background
聚焦

background
悬停

indicator

indicator
禁用

indicator
按下

indicator
选中

indicator
选中,聚焦

indicator
选中,悬停

indicator
选中,按下

indicator
聚焦

indicator
悬停

handle

handle
禁用

handle
按下

background

background
禁用

background
按下

background
聚焦

background
悬停

indicator

indicator
禁用

indicator
按下

indicator
选中

indicator
选中,聚焦

indicator
选中,悬停

indicator
选中,按下

indicator
聚焦

indicator
悬停

handle

handle
禁用

background

background

background
禁用

background
按下

background
选中

background
悬停

background
禁用,选中

background

background
禁用

background
聚焦

background

background
禁用

background
聚焦

background

background

background
禁用,选中

background
聚焦

background
按下

background
选中

background
选中,聚焦

background
选中,悬停

background
悬停

分隔符
水平

分隔符
垂直

background

1 一个包含一个颜色的1x1图像,拉伸以填充控件。
9-Patch图像#
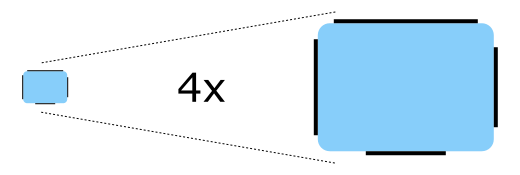
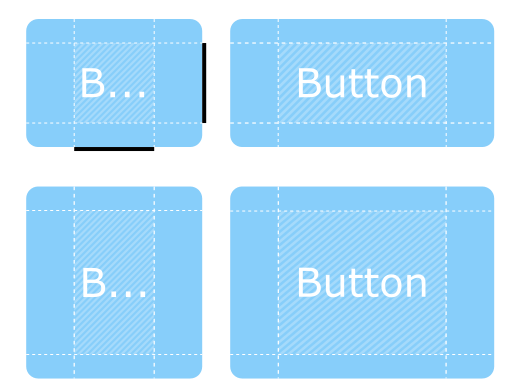
Imagine样式使用9-patch图像,以便设计者控制特定元素如何响应尺寸调整。下面是一个示例9-patch图像,代表了按钮的背景,以及一个放大版本(以便更容易看到9-patch线)。
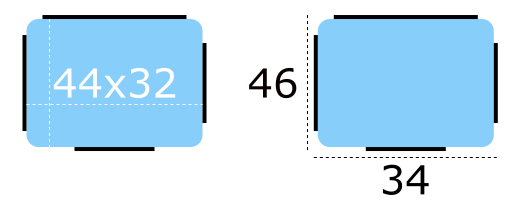
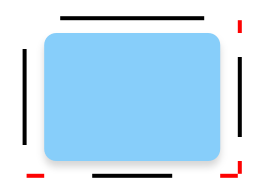
图像内容宽度为44像素,高度为32像素。每个9-patch图像都需要每边都有宽度为一像素的线(总共称为“9-patch线”),因此图像的实际大小变为46像素宽,34像素高。请注意,9-patch线必须为宽度一像素,无论图像的目标DPI是多少。例如,button-background.9.png和button-background@2x.9.png的9-patch线都必须是一像素宽。
9-patch线必须是黑色,其余区域必须是透明或白色
可拉伸区域#
顶部和左侧的9-patch线确定在图像缩放时哪些部分会被拉伸。
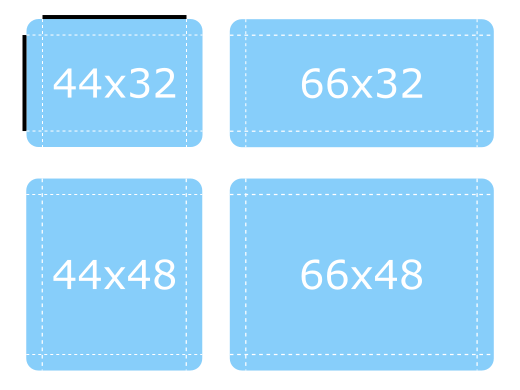
下面是9-patch图像在不同尺寸被缩放至原始尺寸一倍半的示例。
注意如何使圆角保持原始大小,因为它们在线的范围之外。
填充区域#
右侧和底部的9-patch线确定控件的内容区域(contentItem)可用的空间量,这也可以理解为控制填充。有关填充的示意图,请参阅控件布局。
下面是更多9-patch图像被缩放的示例,但这次展示的是填充9-patch线的工作方式。
contentItem可以在阴影区域内占用所需的空间量。如果省略填充线,contentItem将根据需要占用空间,不会超过可拉伸区域。
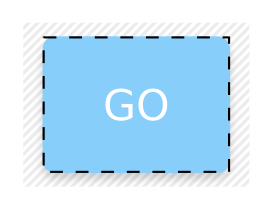
内缩区域#
在某些情况下,控件需要有一个阴影,例如。然而,如果我们向上面的按钮添加阴影,它会影响其大小,这会给布局以及鼠标/触摸输入边界带来问题。
内缩区域通过告诉控件9-patch图像的某个区域应超出控件,来解决这个问题。
下面的图像中,虚线表示按钮的可点击区域,以及在布局中所占的空间。阴影用其后方的条纹区域表示。
导出9-Patch图像#
可以使用各种矢量图和位图编辑器来创建适应Imagine风格的9-patch图像。以下各节简要说明每个编辑器的导出过程,最后一节解释如何确保导出的图像符合9-patch标准。
Affinity Designer#
请参阅Affinity的导出设置文档。
Adobe Illustrator#
请参阅Adobe的资产导出面板文档。
Adobe Photoshop#
请参阅Adobe的从图层生成图像资源文档。
Inkscape#
可以使用Inkscape 9-Patch 导出扩展插件,以Inkscape导出资源。
Sketch#
请参阅Sketch的导出文档。
Qt Quick Controls还为Sketch提供了插件,该插件在资源导出后自动校正9-patch线的厚度。要安装此文件,请双击它。一旦Sketch确认9-patch导出插件已安装,插件将在导出资源时自动处理图像。
校正9-Patch线#
在导出多种DPI变体的9-patch图像(例如@2x,@3x等)时,9-patch线通常随着图像一起放大。解决这个问题有几个方法,但最简单的方法之一是使用ImageMagick的mogrify工具。该工具具有-shave功能,可以用来裁剪图像以减小9-patch线的厚度
mogrify -shave 1x1 -path path/to/images *@2x.9.png mogrify -shave 2x2 -path path/to/images *@3x.9.png mogrify -shave 3x3 -path path/to/images *@4x.9.png
常规DPI图像(没有@Nx前缀的图像)不受影响,因此只需要对打算用于高DPI显示的图像运行此命令。
动画图像#
Imagine风格支持WebP和GIF动画图像格式。
自定义#
路径#
Imagine风格允许自定义用于图像资源选择的路径。可以为任何窗口或项目指定路径,它会自动以类似字体的方式传播给同一级别的子项。在以下示例中,窗口和所有三个单选按钮都以深色图像资源(位于“qrc:/themes/dark”中的文件)显示。
++——————————————————————–+ || .. image:: images/qtquickcontrols-imagine-customization-dark.png| ++——————————————————————–+
除了在QML中指定路径之外,还可以通过环境变量或在一个配置文件中指定。在QML中指定的属性优先于所有其他方法。
配置文件#
变量
描述
路径指定包含Imagine风格资产的目录的路径。如果未指定,则使用内置资产。
例如,指定资源系统中某个目录的路径
[Imagine] Path=:/imagine-assets指定到本地目录的相对路径
[Imagine] Path=imagine-assets注释
由于技术限制,如果相对于
qtquickcontrols2.conf文件,则路径不应命名为“imagine”。
有关配置文件的详细信息,请参阅Qt Quick Controls 配置文件。
环境变量##
变量
描述
QT_QUICK_CONTROLS_IMAGINE_PATH指定包含Imagine风格资产的目录路径。如果未指定,则使用内置资产。
例如,指定资源系统中某个目录的路径
QT_QUICK_CONTROLS_IMAGINE_PATH=:/imagine-assets指定到本地目录的相对路径
QT_QUICK_CONTROLS_IMAGINE_PATH=imagine-assets注释
由于技术限制,如果相对于
qtquickcontrols2.conf文件,则路径不应命名为“imagine”。
QT_QUICK_CONTROLS_IMAGINE_SMOOTH设置为
1以启用9-patch图像的平滑缩放。此环境变量是在Qt 6.5中添加的。
有关受支持环境变量的完整列表,请参阅Qt Quick Controls 支持的环境变量。
调色板##
Imagine风格支持通过调色板属性和qtquickcontrols2.conf文件进行调色板自定义。与其他风格一样,Imagine风格使用的确切调色板角色取决于特定的风格。然而,由于大多数控件的可视外观(例如:背景)都是通过图像资产管理的,因此只有通常用于文本的角色才会产生影响。
字体##
可以通过font属性和配置文件来设置自定义字体。
依赖项##
必须单独导入Imagine样式以访问特定于Imagine样式的属性。需要注意的是,无论对Imagine样式的引用如何,相同的应用程序代码都可以在任何其他样式中运行。Imagine特定的属性仅在应用程序以Imagine样式运行时才有效。
如果在总是加载的QML文件中导入Imagine样式,则必须在应用中部署Imagine样式才能运行,而不管使用哪种样式。通过使用文件选择器,可以在不创建对样式硬依赖的情况下应用特定于样式的调整。
附加属性文档##
此附加属性包含图像资产的路径...
Button { Imagine.path: "qrc:/themes/dark" }