Qt Quick 控件 - 平滑风格#
一个使用 Qt Quick 控件和自定义控件的 QML 插件的 QML 应用。
平滑 风格展示了如何将自定义控件集成到 Qt Quick Designer 中。此示例使用一个纯 QML 插件以在单例中定义常量。对于 UI 的声明性部分,使用 .ui.qml 文件。这些文件可以在 Qt Quick Designer 中进行可视化编辑。
QML 插件#
此示例包含一个名为 Theme 的插件。插件由一个 QML 文件 Theme.qml 和一个 qmldir 文件组成。插件位于 imports 子目录内,被添加为资源。为了确保 QML 可以找到插件,我们在 main.cpp 中的引擎导入路径中添加了导入目录。
... engine.addImportPath(":/imports"); ...
为了确保代码模型和 Qt Quick Designer 可以找到插件,我们在 flatstyle.pro 中添加了以下行。
QML_IMPORT_PATH = $$PWD/imports
在此示例中使用的所有颜色、字体参数和大小常量都定义在名为 Theme.qml 的单例中。通常此类属性值被定义为常量,因为它们在设计时不会更改。在此示例中,我们允许用户在应用程序运行时更改一些属性,例如主要颜色、大小参数和一些字体参数。
将这些属性值定义在单例中可以轻松维护和更改它们。此模式便于实现主题化。
实现自定义控件#
该插件还包含某些控件的样式,它们实现自定义的外观和感觉。此样式位于 Flat 中,并设置在 qtquickcontrols2.conf 中的应用程序样式。
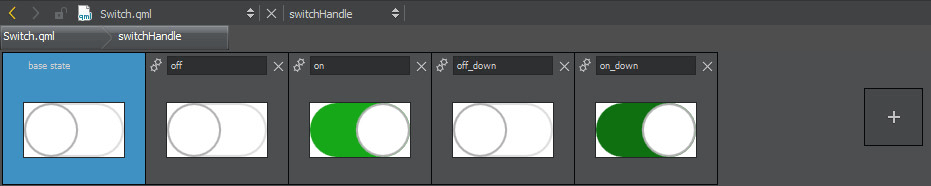
示例使用 Qt Quick Item 的状态来实施控件的不同状态。这具有优势,我们可以在 Qt Quick Designer 中定义自定义外观,并可以轻松验证控件的不同状态。要编辑 Qt Quick Designer 中开关的指示器,可以打开 Switch.qml,然后在打开文档的组合框旁边的组合框中实现名为 switchHandle 的指示器。
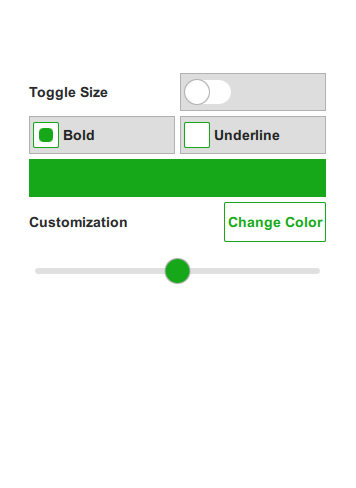
应用程序本身只是一个简单的表单,允许用户调整自定义控件的一些参数。用户可以选择其他主要颜色,将字体设置为粗体或下划线,并通过切换开关来增加控件大小。
MainForm.ui.qml 只是表单的纯声明性定义,而 flatstyle.qml 则实例化表单并实现逻辑。
运行示例#
要从 Qt Creator 运行此示例,请打开欢迎模式并从示例中选择示例。有关更多信息,请参阅构建和运行示例。