概念 - Qt Quick 中的视觉坐标#
Qt Quick 中视觉坐标概念介绍
项目坐标#
Qt Quick 中使用的默认视觉坐标系统是项目坐标。这是一个笛卡尔坐标系,其 (0,0) 点位于项目的右上角。x 轴向右增长,y 轴向下增长,因此项目的右下角坐标为 (width, height)。
单个项目的位置以其父坐标系统为基准进行指定。这意味着,从非同级项目中读取 x, y 值可能需要转换,以便将它们转换为相同的坐标系。在此情况下,场景坐标通常用作中间坐标系。
场景坐标#
场景坐标是 (0,0) 对应于场景当前正在渲染的窗口顶左角的坐标。场景坐标通常与窗口中根项目的项目坐标相同。
您可以使用感兴趣的项的函数将项目坐标转换为场景坐标。有关将坐标转换为场景坐标或另一个项的坐标,请参阅 mapFromItem 和 mapToItem。
工作实例#
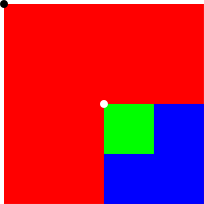
以下 QML 代码创建了一个方块排列,并添加了点以便识别这些点
Rectangle { width: 200 height: 200 color: "red" Rectangle { x: 100 y: 100 width: 100 height: 100 color: "blue" Rectangle { width: 50 height: 50 color: "green" } } }
在此图中,黑点位于红色矩形的项坐标中的 (0,0) 位置。如果红色矩形是场景的根项目,则黑点也在场景坐标中的 (0,0) 位置。
蓝色矩形相对于红色矩形的左上角定位在白色点 (100,100) 处。
绿色矩形未指定 x, y 坐标,因此其位置默认为 (0,0)。因为它在父级的坐标中的 (0,0),即蓝色矩形,所以它位于该矩形的左上角。这与红色矩形坐标中的 (100,100) 白色点相同。