用例 - 在 QML 中显示文本#
如何显示文本的示例。要显示文本,Qt Quick 模块提供了 Text 类型。对于相关的使用,TextInput 和 TextEdit 类型提供了可编辑的文本控件。有关完整 HTML 标记,请参阅 Qt WebEngine 模块。
显示和格式化文本#
要在 QML 中显示文本,创建一个 Text 项并设置文本属性为要显示的文本。Text 项现在将显示该文本。
可以在 Text 项上设置多个属性以美化整个文本块。这包括颜色、字体家族、字体大小、粗体和斜体。有关属性列表的完整信息,请参阅 Text 类型的文档。
可以使用像标记一样丰富的文本来选择性地使用 Text 项美化文本的特定部分。将 Text::textFormat 设置为 Text.StyledText 以使用此功能。更多详细信息请参见 Text 类型的文档。
文本布局#
默认情况下,Text 将将文本作为单行显示,除非它包含嵌入式换行符。要换行,设置 wrapMode 属性并为文本提供一个显式宽度以便它可以在其中换行。如果宽度或高度未显式设置,则读取这些属性将返回文本边界矩形的参数(如果您显式设置了宽度或高度,则还可以使用 paintedWidth 和 paintedHeight)。考虑到这些参数,Text 可以像其他任何 Item 一样定位。
示例代码#
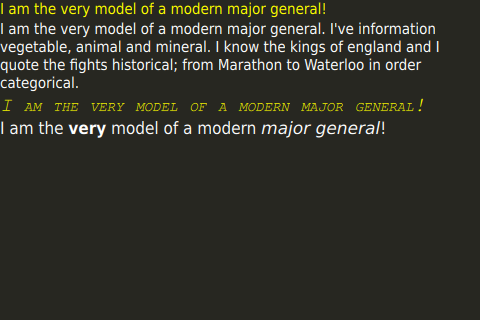
import QtQuick Item { id: root width: 480 height: 320 Rectangle { color: "#272822" width: 480 height: 320 } Column { spacing: 20 Text { text: 'I am the very model of a modern major general!' // color can be set on the entire element with this property color: "yellow" } Text { // For text to wrap, a width has to be explicitly provided width: root.width // This setting makes the text wrap at word boundaries when it goes // past the width of the Text object wrapMode: Text.WordWrap // You can use \ to escape quotation marks, or to add new lines (\n). // Use \\ to get a \ in the string text: 'I am the very model of a modern major general. I\'ve information \ vegetable, animal and mineral. I know the kings of england and I \ quote the fights historical; from Marathon to Waterloo in order categorical.' // color can be set on the entire element with this property color: "white" } Text { text: 'I am the very model of a modern major general!' // color can be set on the entire element with this property color: "yellow" // font properties can be set effciently on the whole string at once font { family: 'Courier'; pixelSize: 20; italic: true; capitalization: Font.SmallCaps } } Text { // HTML like markup can also be used text: '<font color="white">I am the <b>very</b> model of a modern <i>major general</i>!</font>' // This could also be written font { pointSize: 14 }. Both syntaxes are valid. font.pointSize: 14 // StyledText format supports fewer tags, but is more efficient than RichText textFormat: Text.StyledText } } }
国际化与可扩展性#
处理文本时,应用程序必须考虑各种话题,如设备的方向和语言设置。
以下页面将详细说明这些不同的话题。
从右到左的用户界面