Qt Quick 示例 - 着色器效果#
一个Qt Quick示例,展示如何使用着色器效果。
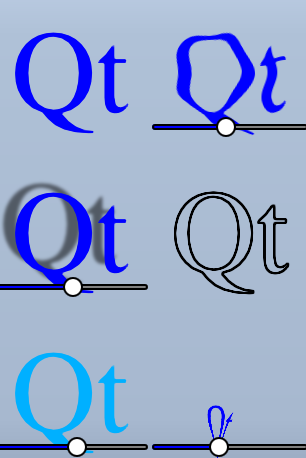
本例演示了几个使用着色器在Qt Quick中可以实现的视觉效果。它在一个文本和几个图像上应用了五种不同的效果。更多信息,请访问 Qt Quick 重要概念 - 图形效果
运行示例#
要从Qt Creator中运行示例,打开欢迎模式并从示例中选择。更多信息,请访问构建和运行示例。
使用ShaderEffect#
ShaderEffect类型通常在其它类型上操作,使用一个 ShaderEffectSource
ShaderEffectSource { id: theSource sourceItem: theItem }
在上面的代码示例中,theItem 是文件中一个复杂的 QML 对象的 ID。
ShaderEffects 可以将此 ShaderEffectSource 作为片段着色器中的纹理使用
fragmentShader: "content/shaders/wobble.frag.qsb"
为了支持多种图形 API,而不仅仅是 OpenGL,着色器源代码不内嵌于 QML 中。引用的 .qsb 文件是一个包含多个着色器代码变体的预生成着色器包。Qt Quick 根据运行时的图形 API(Vulkan、Metal、Direct3D 11 或 OpenGL)选择合适的着色器。.qsb 文件是离线生成的,并通过 Qt 资源系统与可执行文件捆绑在一起。
您可以在着色器中为 ShaderEffect 使用任何自定义属性。这使得动画着色器代码变得非常容易
property variant source: theSource property real bend property real minimize property real side: genieSlider.value SequentialAnimation on bend { loops: Animation.Infinite NumberAnimation { to: 1; duration: 700; easing.type: Easing.InOutSine } PauseAnimation { duration: 1600 } NumberAnimation { to: 0; duration: 700; easing.type: Easing.InOutSine } PauseAnimation { duration: 1000 } } SequentialAnimation on minimize { loops: Animation.Infinite PauseAnimation { duration: 300 } NumberAnimation { to: 1; duration: 700; easing.type: Easing.InOutSine } PauseAnimation { duration: 1000 } NumberAnimation { to: 0; duration: 700; easing.type: Easing.InOutSine } PauseAnimation { duration: 1300 } }
ShaderEffects 还可以有自定义的顶点着色器。在 ShaderEffect 上设置网格属性提供了更多可以操作的顶点,从而可以实现更多效果。
mesh: Qt.size(10, 10) vertexShader: "content/shaders/genie.vert.qsb"