项目定位器#
定位器项目是容器项目,用于管理声明性用户界面中项目的位置。定位器的行为类似于与标准 Qt 小部件一起使用的布局管理器,但它们本身也是容器。
定位器使得在需要按常规布局排列多个项目时更容易工作。
Qt Quick 布局也可以用于在用户界面中排列 Qt Quick 项目。它们管理声明性用户界面上的项目位置和大小,非常适合可调整大小的用户界面。
定位器#
Qt Quick 图形类型的基本集合中提供了一套标准的定位器
用于镜像布局行为的属性。
提供附加属性,其中包含有关项目在定位器中位置的信息。
将子项放置在列中。
将子项放置在行中。
将子项以网格形式排列。
将子项横向并排放置,并在必要时进行换行。
列项目#

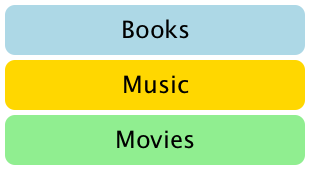
列项目用于垂直排列项目。以下示例使用列项目将三个 矩形 项目排列在一个由外部 Item 定义的区域内。将 spacing 属性设置为在矩形之间包含少量空间。
import QtQuick Item { width: 310; height: 170 Column { anchors.horizontalCenter: parent.horizontalCenter anchors.verticalCenter: parent.verticalCenter spacing: 5 Rectangle { color: "lightblue"; radius: 10.0 width: 300; height: 50 Text { anchors.centerIn: parent font.pointSize: 24; text: "Books" } } Rectangle { color: "gold"; radius: 10.0 width: 300; height: 50 Text { anchors.centerIn: parent font.pointSize: 24; text: "Music" } } Rectangle { color: "lightgreen"; radius: 10.0 width: 300; height: 50 Text { anchors.centerIn: parent font.pointSize: 24; text: "Movies" } } } }
请注意,由于列直接继承自 Item,如果需要,必须在父矩形中添加任何背景颜色。
行项目#

行项目用于水平排列项目。以下示例使用行项目将三个圆角 矩形 项目排列在一个由外部彩色矩形定义的区域中。将 spacing 属性设置为在矩形之间包含少量空间。
我们确保父矩形足够大,以便在横向居中的行项目的边缘周围有一些空间。
import QtQuick Rectangle { width: 320; height: 110 color: "#c0c0c0" Row { anchors.horizontalCenter: parent.horizontalCenter anchors.verticalCenter: parent.verticalCenter spacing: 5 Rectangle { width: 100; height: 100; radius: 20.0 color: "#024c1c" } Rectangle { width: 100; height: 100; radius: 20.0 color: "#42a51c" } Rectangle { width: 100; height: 100; radius: 20.0 color: "white" } } }
网格项目#

网格项目用于将项目放置在网格或表格排列中。以下示例使用网格项目将四个 矩形 项目排列在一个 2x2 的网格中。与其他定位器一样,可以使用 spacing 属性指定项目之间的间隔。
import QtQuick Rectangle { width: 112; height: 112 color: "#303030" Grid { anchors.horizontalCenter: parent.horizontalCenter anchors.verticalCenter: parent.verticalCenter columns: 2 spacing: 6 Rectangle { color: "#aa6666"; width: 50; height: 50 } Rectangle { color: "#aaaa66"; width: 50; height: 50 } Rectangle { color: "#9999aa"; width: 50; height: 50 } Rectangle { color: "#6666aa"; width: 50; height: 50 } } }
项目之间的水平间距和垂直间距没有区别,因此必须将任何额外空间添加到项目内部。
网格中任何空单元格都必须通过在网格定义中合适的位置定义占位符项来创建。
流项#


流项用于将项(如文字)放置在页面上的位置,具有非重叠项的行或列。
流项以与网格项类似的方式排列项,项沿着一个轴(次轴)以线条排列,项的线条沿另一个轴(主轴)相邻排列。流的 方向以及项之间的间距由流和间距属性控制。
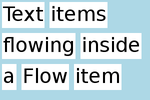
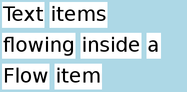
以下示例显示了一个包含多个文本子项的流项。它们的排列方式与屏幕截图中显示的方式类似。
import QtQuick Rectangle { color: "lightblue" width: 300; height: 200 Flow { anchors.fill: parent anchors.margins: 4 spacing: 10 Text { text: "Text"; font.pixelSize: 40 } Text { text: "items"; font.pixelSize: 40 } Text { text: "flowing"; font.pixelSize: 40 } Text { text: "inside"; font.pixelSize: 40 } Text { text: "a"; font.pixelSize: 40 } Text { text: "Flow"; font.pixelSize: 40 } Text { text: "item"; font.pixelSize: 40 } } }
Grid 和 Flow 位置器的最大区别在于,在 Flow 中项当次轴空间不足时会换行,并且如果项大小不均匀,一行的项可能不会与另一行的项对齐。与 Grid 项类似,无法独立控制项之间的间隔以及项行之间的间隔。
其他定位项的方式#
还有几种其他方法可以在用户界面中定位项。除了直接指定其坐标的基本技术外,它们可以使用锚点相对于其他项进行定位,或者使用QML 数据模型如对象模型。