Qt Quick 示例 - 定位器#
这是一个 QML 定位器示例的集合。
定位器 是一个关于定位器的 QML 小例子集合。每个示例都是一个小的 QML 文件,强调一个特定的类型或特性。更多信息,请访问 Qt Quick 重要概念 - 定位 。
运行示例#
要从 Qt Creator 中运行示例,请打开欢迎模式,并从示例中选择。有关更多信息,请访问构建和运行示例。
过渡#
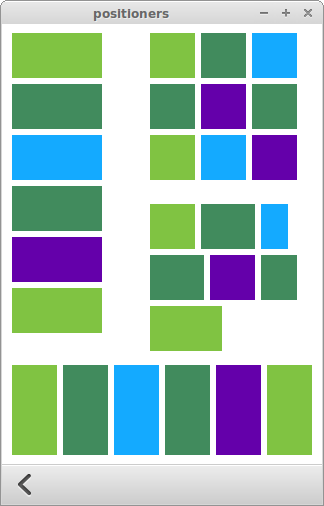
过渡 在定位器中显示项目显示或隐藏时显示动画过渡。它包括一个场景,该场景以各种定位器填充项目:列、行、网格 和 流。每个定位器都有描述为过渡的动画。
move: Transition { NumberAnimation { properties: "x,y" easing.type: Easing.OutBounce } }
移动过渡指定定位器内的项目在由其他物品的出现或消失进行位移时将如何动画化。
add: Transition { NumberAnimation { properties: "x,y" easing.type: Easing.OutBounce } }
添加过渡指定项目添加到定位器时将如何出现。
populate: Transition { NumberAnimation { properties: "x,y" from: 200 duration: 100 easing.type: Easing.OutBounce } }
填充过渡指定项目在父定位器首次创建时将如何出现。
附加属性#
附加属性 展示了如何使用定位器附加属性来确定项目在定位器内的位置。
Rectangle { id: green color: "#80c342" width: 100 * page.ratio height: 100 * page.ratio Text { anchors.left: parent.right anchors.leftMargin: 20 anchors.verticalCenter: parent.verticalCenter text: qsTr("Index: %1%2%3").arg(parent.Positioner.index) .arg(parent.Positioner.isFirstItem ? qsTr(" (First)") : "") .arg(parent.Positioner.isLastItem ? qsTr(" (Last)") : "") } // When mouse is clicked, display the values of the positioner MouseArea { anchors.fill: parent onClicked: column.showInfo(green.Positioner) } }