Qt Quick 颗粒例子 - 发射器#
这是一个使用 QML 颗粒系统的发射器的例子集合。
这是一个关于在粒子系统中使用发射器的小型 QML 例子集合。每个例子都是一个强调特定类型或功能的 QML 文件。
从运动中获取速度会给粒子运动产生强烈的视觉效果,主要通过对发射器进行移动来实现。
Emitter { id: trailsNormal system: sys1 emitRate: 500 lifeSpan: 2000 y: mouseArea.pressed ? mouseArea.mouseY : circle.cy x: mouseArea.pressed ? mouseArea.mouseX : circle.cx velocity: PointDirection {xVariation: 4; yVariation: 4;} acceleration: PointDirection {xVariation: 10; yVariation: 10;} velocityFromMovement: 8 size: 8 sizeVariation: 4 }
突发和脉冲调用两个相同发射器的突发和脉冲方法。
if (root.lastWasPulse) { burstEmitter.burst(500); root.lastWasPulse = false; } else { pulseEmitter.pulse(500); root.lastWasPulse = true; }
注意突发带着要发射的粒子数参数,而脉冲带着发射时间的毫秒数参数。这导致不同的行为,这在例子中很容易看出。
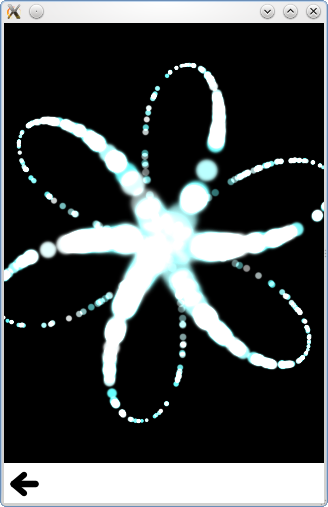
自定义发射器连接到 emitParticles 信号来在发射粒子时设置任意值;
onEmitParticles: (particles) => { for (var i=0; i<particles.length; i++) { let particle = particles[i]; particle.startSize = Math.max(02,Math.min(492,Math.tan(particle.t/2)*24)); let theta = Math.floor(Math.random() * 6.0); particle.red = theta == 0 || theta == 1 || theta == 2 ? 0.2 : 1; particle.green = theta == 2 || theta == 3 || theta == 4 ? 0.2 : 1; particle.blue = theta == 4 || theta == 5 || theta == 0 ? 0.2 : 1; theta /= 6.0; theta *= 2.0*Math.PI; theta += sys.convert(sys.petalRotation);//Convert from degrees to radians particle.initialVX = sys.petalLength * Math.cos(theta); particle.initialVY = sys.petalLength * Math.sin(theta); particle.initialAX = particle.initialVX * -0.5; particle.initialAY = particle.initialVY * -0.5; } }
这用于在六个旋转辐条中发射弯曲的粒子。
发射遮罩为发射器设置一个图像遮罩,从任意形状中发射。
shape: MaskShape { source: "images/starfish_mask.png" }
最大发射一次不超过一定数量的粒子。这个例子容易看出当限制达到时会发生什么。
形状和方向从非填充的椭圆形形状中发射粒子,使用 TargetDirection
shape: EllipseShape {fill: false} velocity: TargetDirection { targetX: root.width/2 targetY: root.height/2 proportionalMagnitude: true magnitude: 0.5 }
这会使粒子以相应的速度朝向椭圆的中心移动,在它们移动到中心的过程中保持椭圆轮廓。
TrailEmitter 使用这种类型向场景中火粒子后面添加烟雾粒子。
onEmitParticles: (particles) => { for (var i=0; i<particles.length; i++) { let particle = particles[i]; particle.startSize = Math.max(02,Math.min(492,Math.tan(particle.t/2)*24)); let theta = Math.floor(Math.random() * 6.0); particle.red = theta == 0 || theta == 1 || theta == 2 ? 0.2 : 1; particle.green = theta == 2 || theta == 3 || theta == 4 ? 0.2 : 1; particle.blue = theta == 4 || theta == 5 || theta == 0 ? 0.2 : 1; theta /= 6.0; theta *= 2.0*Math.PI; theta += sys.convert(sys.petalRotation);//Convert from degrees to radians particle.initialVX = sys.petalLength * Math.cos(theta); particle.initialVY = sys.petalLength * Math.sin(theta); particle.initialAX = particle.initialVX * -0.5; particle.initialAY = particle.initialVY * -0.5; } }