警告
本节包含自动从 C++ 转译到 Python 的片段,可能存在错误。
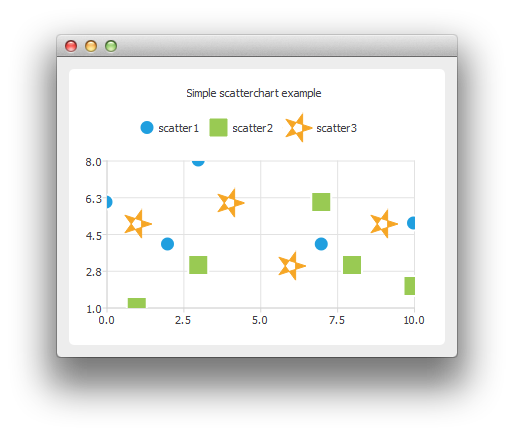
创建散点图#
示例展示了如何创建一个简单的散点图。
注意
这是 带有小部件的图表库 示例的一部分。

要创建散点图,需要一个 QScatterSeries 实例。这里我们创建一个散点序列实例,并设置散点点的轮廓类型和宽度。
series0 = QScatterSeries() series0.setName("scatter1") series0.setMarkerShape(QScatterSeries.MarkerShapeCircle) series0.setMarkerSize(15.0) series1 = QScatterSeries() series1.setName("scatter2") series1.setMarkerShape(QScatterSeries.MarkerShapeRectangle) series1.setMarkerSize(20.0) series2 = QScatterSeries() series2.setName("scatter3") series2.setMarkerShape(QScatterSeries.MarkerShapeRectangle) series2.setMarkerSize(30.0)
我们添加要显示的数据。我们可以使用 append() 成员函数或者使用流运算符。
series0.append(0, 6) series0.append(2, 4) series0.append(3, 8) series0.append(7, 4) series0.append(10, 5) series1 << QPointF(1, 1) << QPointF(3, 3) << QPointF(7, 6) << QPointF(8, 3) << QPointF(10, 2) series2 << QPointF(1, 5) << QPointF(4, 6) << QPointF(6, 3) << QPointF(9, 5)
我们可以定义散点序列的画笔为图像。这里的图像是通过 QPainterPath 创建的星星。
starPath = QPainterPath() starPath.moveTo(28, 15) for i in range(1, 5): starPath.lineTo(14 + 14 * qCos(0.8 * i * M_PI), 15 + 14 * qSin(0.8 * i * M_PI)) starPath.closeSubpath() star = QImage(30, 30, QImage.Format_ARGB32) star.fill(Qt.transparent) painter = QPainter(star) painter.setRenderHint(QPainter.Antialiasing) painter.setPen(QRgb(0xf6a625)) painter.setBrush(painter.pen().color()) painter.drawPath(starPath) series2.setBrush(star) series2.setPen(QColor(Qt.transparent))
最后,我们启用抗锯齿,设置图表标题,并将散点序列添加到图表中。我们还禁用了阴影,因为在一个只显示图表视图的应用程序上它看起来会不好。
chart = QChart() chart.addSeries(series0) chart.addSeries(series1) chart.addSeries(series2) chart.setTitle("Simple Scatter Chart") chart.createDefaultAxes() chart.setDropShadowEnabled(False)
我们也可以使用散点点作为图例标记。
chart.legend().setMarkerShape(QLegend.MarkerShapeFromSeries)
图表已准备好显示。