使用QML入门#
基本的QML应用程序开发示例
创建QML文档#
QML文档定义了一个具有高度可读性和结构化布局的对象层次结构。每个QML文档都包含两部分:一个导入部分和一个对象声明部分。《QtQuick》导入提供了用户界面最常见类型和功能。
导入并使用QtQuick模块#
要使用Qt Quick模块,需要将QML文档导入模塊。导入语法的样子如下
现在可以使用Qt Quick提供的类型和功能来在QML文档中了!
定义对象层次结构#
QML文档中的对象声明定义了将显示在视觉场景中的内容。Qt Quick提供了所有用户界面的基本构建块,例如用于显示图像和文本以及处理用户输入的对象。
一个简单的对象声明可能是一个带有点文字的矩形
这定义了一个对象层次结构,一个根Rectangle对象,并有一个子Text对象。Text对象的家长自动设置为Rectangle,同样,Text对象也添加到Rectangle对象的children属性中,由QML完成。
汇总所有内容#
上述示例中使用的Rectangle和Text类型都是由QtQuick导入提供的。将导入和对象声明结合,我们可以得到一个完整的QML文档。
如果我们把那个文档保存为“HelloWorld.qml”,就可以加载和显示了。
创建和运行QML项目#
要显示由QML文档定义的图形场景,可以使用Qt Creator加载。对于像这样的简单UI文件,请在Qt Creator中选择“文件 > 新文件或项目 > 应用程序(Qt Quick) > 空Qt Quick应用程序”。
按下绿色的运行按钮运行应用程序。你应该在红色的矩形中央看到文本你好,世界!。
有关在Qt Creator中创建和运行项目的更多信息,请访问以下页面
使用控件创建QML应用程序#
尽管Qt Quick提供了基本的图形元素,但Qt Quick Controls为应用程序内提供了现成的QML类型。
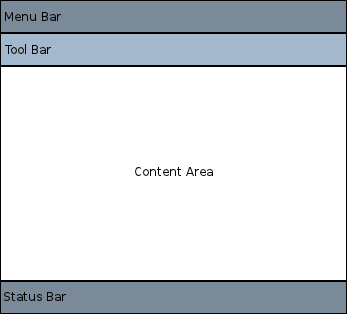
插入ApplicationWindow类型是创建应用程序的好起点。应用程序UI有如下基本布局
在每一个区域内,可以添加并连接不同的控件来构建一个应用程序。例如,下面的片段是一个基本的应用程序,演示了如何使用可用空间。
应用程序有两个菜单项和中间的一个按钮。点击退出菜单项将关闭应用程序。
还有不同的导航方法和不同的控件,比如按钮和滑块。以下示例来自Qt Creator,展示了不同的控件和布局。
基本布局
Qt Quick 控件 - 画廊
您可以随意将代码片段复制粘贴到这个简单的Hello World应用程序中,以查看QML的工作原理。
处理用户输入#
使用QML定义用户界面的一个重要优点是,它允许用户界面设计师使用简单的JavaScript表达式定义应用程序如何对事件作出反应。在QML中,我们将这些事件称为信号,这些信号由信号处理程序处理。
例如,考虑以下示例
此示例可保存为“ClickableHelloWorld.qml”并用qml(QML运行时工具)运行。每当用户在窗口中的任何位置点击时,该长方形将从红色变为蓝色。
注意
TapHandler还发出tapped信号,以处理触摸事件,因此此代码也适用于移动设备。
可以使用类似的表达式处理键盘用户输入
通过接受焦点,每次按下回车键时颜色都会变为蓝色。
属性绑定#
对象及其属性构成了在QML文档中定义的图形界面的基础。QML语言允许以各种方式将属性相互绑定,从而实现高度动态的用户界面。
在以下示例中,每个子Rectangle的几何形状绑定到父Rectangle的几何形状。如果父Rectangle的几何形状发生变化,每个子Rectangle的几何形状会自动更新,这是由于属性绑定的原因。
动画#
属性也可以通过动画动态更新。《QtQuick》导入提供了多种动画类型,可以用来对属性的值变化进行动画处理。在以下示例中,一个属性被动画化,然后在文本区域中显示
显示的值将在0到150之间周期性变化。
为重用定义自定义QML类型#
QML中最重要概念之一就是类型重用。一个应用程序可能会有多个相似的视觉类型(例如,多个按钮),而QML允许这些类型定义为可重用的自定义类型,以最小化代码重复并最大化可读性。
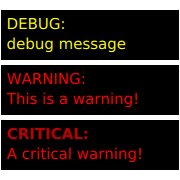
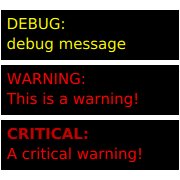
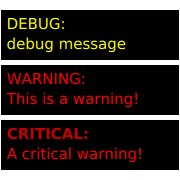
例如,想象开发者在MessageLabel.qml文件中定义了一个新的MessageLabel类型
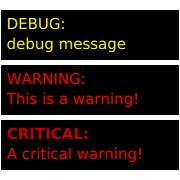
// MessageLabel.qml import QtQuick Rectangle { height: 50 property string message: "debug message" property var msgType: ["debug", "warning" , "critical"] color: "black" Column { anchors.fill: parent padding: 5.0 spacing: 2 Text { text: msgType.toString().toUpperCase() + ":" font.bold: msgType == "critical" font.family: "Terminal Regular" color: msgType === "warning" || msgType === "critical" ? "red" : "yellow" ColorAnimation on color { running: msgType == "critical" from: "red" to: "black" duration: 1000 loops: msgType == "critical" ? Animation.Infinite : 1 } } Text { text: message color: msgType === "warning" || msgType === "critical" ? "red" : "yellow" font.family: "Terminal Regular" } } }
这个类型现在可以在应用程序中被重用多次,如下所示

以这种方式,模块化用户界面类型在一个应用程序中被组装和重用。
有关如何开发自己的可重用组件的更多详细信息,请参阅QML对象属性。
下一步去哪里#
现在您已经看到了QML的作用,您可以准备开始下一步。接下来的页面将引导您进行QML之旅。
Qt 示例和教程