QML 教程 2 - QML 组件#
本章将为文本添加颜色选择器以更改文本颜色。
我们的颜色选择器由六个不同颜色的单元格组成。为了避免为每个单元格多次编写相同的代码,我们创建了一个新的 Cell 组件。一个组件提供了一种定义新类型的方式,我们可以在其他 QML 文件中重复使用它。一个 QML 组件就像一个黑盒,通过属性、信号和函数与外界交互,通常在其自己的 QML 文件中定义。(有关详细信息,请参阅组件文档)。组件的文件名必须始终以大写字母开头。
这是 Cell.qml 的 QML 代码。
import QtQuick Item { id: container property alias cellColor: rectangle.color signal clicked(cellColor: color) width: 40; height: 25 Rectangle { id: rectangle border.color: "white" anchors.fill: parent } MouseArea { anchors.fill: parent onClicked: container.clicked(container.cellColor) } }
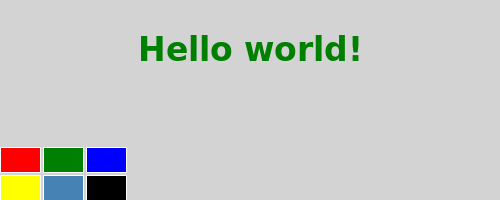
演示#
单元格组件#
Item { id: container property alias cellColor: rectangle.color signal clicked(cellColor: color) width: 40; height: 25
我们的组件的根类型是一个具有 id container 的 Item。一个 Item 是 QML 中最基本的可视类型,通常用作其他类型的容器。
property alias cellColor: rectangle.color
我们声明了一个 cellColor 属性。此属性可以从我们组件的 外部 访问,这使我们能够用不同的颜色实例化单元格。此属性只是一个现有属性 - 组成单元格的矩形的颜色(见属性绑定)的别名。
signal clicked(cellColor: color)
我们希望我们的组件还能够接收一个名为 clicked 的信号,它带有类型为 color 的 cellColor 参数。我们将在稍后的主要 QML 文件中使用此信号来更改文本颜色。
Rectangle { id: rectangle border.color: "white" anchors.fill: parent }
我们的单元格组件基本上是一个具有 id rectangle 的彩色矩形。
anchors.fill 属性是设置可视类型大小的便捷方法。在这种情况下,矩形将与其实例相同的大小(见 基于锚的布局 )。
MouseArea { anchors.fill: parent onClicked: container.clicked(container.cellColor) }
为了在点击单元格时更改文本颜色,我们创建了一个大小与其父元素相同的 MouseArea 类型。
MouseArea 定义了一个名为 clicked 的信号。当此信号被触发时,我们希望发出我们自己的 clicked 信号,并将颜色作为参数传递。
主 QML 文件#
在我们的主 QML 文件中,我们使用我们的 Cell 组件来创建颜色选择器
import QtQuick Rectangle { id: page width: 320; height: 480 color: "lightgray" Text { id: helloText text: "Hello world!" y: 30 anchors.horizontalCenter: page.horizontalCenter font.pointSize: 24; font.bold: true } Grid { id: colorPicker x: 4; anchors.bottom: page.bottom; anchors.bottomMargin: 4 rows: 2; columns: 3; spacing: 3 Cell { cellColor: "red"; onClicked: helloText.color = cellColor } Cell { cellColor: "green"; onClicked: helloText.color = cellColor } Cell { cellColor: "blue"; onClicked: helloText.color = cellColor } Cell { cellColor: "yellow"; onClicked: helloText.color = cellColor } Cell { cellColor: "steelblue"; onClicked: helloText.color = cellColor } Cell { cellColor: "black"; onClicked: helloText.color = cellColor } } }
通过将不同颜色的 6 个单元格放在一个网格中,我们创建了颜色选择器。
Cell { cellColor: "red"; onClicked: helloText.color = cellColor }
当我们的单元格的 clicked 信号被触发时,我们想将文本颜色设置为作为参数传递的 cellColor。我们可以通过名称为 ‘onSignalName’ 的属性来响应我们组件的任何信号(见信号属性)。