QML 调谐器示例
本示例展示了如何从QML中使用调谐器API。

本示例展示了如何从QML中使用调谐器API。
首先创建一个AmFmTuner对象。默认情况下,自动发现用于搜索实现QIviAmFmTunerBackendInterface的插件。根据波段单选按钮的选择,选择调谐器波段。
AmFmTuner { id: tuner band: bandGroup.current.text === "AM" ? AmFmTuner.AMBand : AmFmTuner.FMBand onScanStarted: { console.log("A Station SCAN has been started") } onScanStopped: { console.log("A Station SCAN has been stopped") } }
站台信息
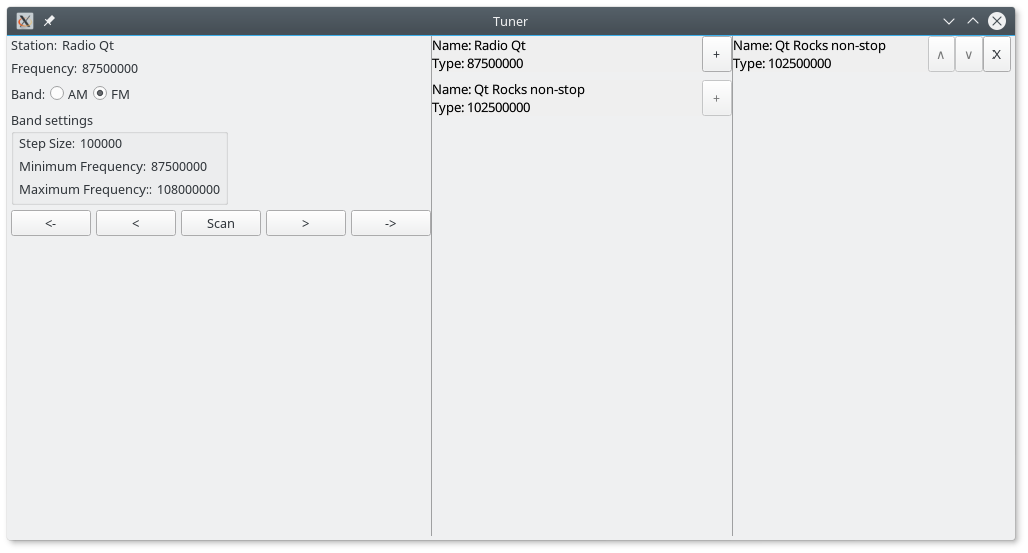
在UI的左侧三分之一处,我们想显示有关当前广播电台的信息,并提供一些按钮以更改站台或在整个站台中开始扫描。
ColumnLayout { RowLayout { Label { text: "Station:" } Label { text: tuner.station.stationName } } RowLayout { Label { text: "Frequency:" } Label { text: tuner.frequency } } RowLayout { Label { text: "Band:" } RadioButton { text: "AM"; exclusiveGroup: bandGroup; checked: tuner.band === AmFmTuner.AMBand } RadioButton { text: "FM"; exclusiveGroup: bandGroup; checked: tuner.band === AmFmTuner.FMBand } } GroupBox { title: "Band settings" ColumnLayout { RowLayout { Label { text: "Step Size:" } Label { text: tuner.stepSize } } RowLayout { Label { text: "Minimum Frequency:" } Label { text: tuner.minimumFrequency } } RowLayout { Label { text: "Maximum Frequency::" } Label { text: tuner.maximumFrequency } } } } ExclusiveGroup { id: bandGroup } RowLayout { Button { text: "<-" onClicked: tuner.seekDown() } Button { text: "<" onClicked: tuner.stepDown() } Button { text: "Scan" checkable: true onClicked: { if (checked) tuner.startScan(); else tuner.stopScan(); } } Button { text: ">" onClicked: tuner.stepUp() } Button { text: "->" onClicked: tuner.seekUp() } } }
AmFmTuner的站台属性公开了您当前正在收听的电台,它可以也是空的,如果频率属性已手动更改到一个没有电台广播的频率。
站台列表
UI的中间部分显示所有可用广播电台的列表。列表中的每个条目都显示电台的名称和频率。通过单击列表项之一,当前站台将更改为该站台。每个站台的右侧有一个+按钮,可以将其保存到预设列表。
ListView { spacing: 8 clip: true width: 300 Layout.fillHeight: true model: SearchAndBrowseModel { serviceObject: tuner.serviceObject contentType: "station" } delegate: Rectangle { width: ListView.view.width height: column.height color: "#efefef" MouseArea { anchors.fill: parent onClicked: { tuner.tune(model.item) } } Row { anchors.fill: parent Column { id: column width: parent.width * 9 / 10 Text { text: "Name: " + model.item.stationName } Text { text: "Type: " + model.item.frequency } } Button { id: addButton text: "+" width: parent.width / 10 height: parent.height onClicked: { presetsModel.insert(0, model.item) } function checkExists() { presetsModel.indexOf(model.item).then(function (index) { addButton.enabled = (index === -1) }) } Component.onCompleted: { checkExists() } Connections { target: presetsModel onCountChanged: addButton.checkExists() } } } } }
要填充具有所有可用站台的ListView,使用SearchAndBrowseModel模型。由于SearchAndBrowseModel是一个通用模型,它需要知道数据应从何处获取。这是通过将AmFmTuner的服务对象传递给模型来实现的。然后,模型将使用由AmFmTuner使用的同一后端公开的QIviSearchAndBrowseModelInterface。因为调谐器后端可能公开多个不同的列表,所以需要选择contentType:在这种情况下,contentType被设置为station,它提供所有可用站台。
model: SearchAndBrowseModel { serviceObject: tuner.serviceObject contentType: "station" }
要更改正在播放的站台,通过在AmFmTuner::tune方法的onClicked处理程序中调用它来使用AmFmTuner方法。
MouseArea { anchors.fill: parent onClicked: { tuner.tune(model.item) } }
预设列表
预设列表占据了UI的右三分之一,并显示了所有收藏站台。该列表由用户排序和维护。按下站台列表中的+按钮将添加一个站台,X按钮用于删除项,箭头按钮可用于更改站台的顺序。
ListView { spacing: 8 clip: true Layout.fillWidth: true model: SearchAndBrowseModel { id: presetsModel serviceObject: tuner.serviceObject contentType: "presets" } delegate: Rectangle { width: ListView.view.width height: column.height color: "#efefef" MouseArea { anchors.fill: parent onClicked: { tuner.tune(model.item) } } Row { anchors.fill: parent Column { id: column width: parent.width * 7 / 10 Text { text: "Name: " + model.item.stationName } Text { text: "Type: " + model.item.frequency } } Button { text: "\u2227" width: parent.width / 10 height: parent.height enabled: index > 0 onClicked: { presetsModel.move(index, index - 1) } } Button { text: "\u2228" width: parent.width / 10 height: parent.height enabled: index < presetsModel.count -1 onClicked: { presetsModel.move(index, index + 1) } } Button { text: "X" width: parent.width / 10 height: parent.height onClicked: { presetsModel.remove(index) } } } } }
类似于站台列表,使用SearchAndBrowseModel作为模型,但将contentType更改为presets。对于保持列表,使用SearchAndBrowseModel的移动和删除功能。
收藏按钮
如果电台不是预设列表的一部分,应该启用站点列表中的“+”按钮。这是通过使用SearchAndBrowseModel::indexOf函数实现的,该函数将搜索传递的项目并调用第二个参数作为回调函数的结果。根据索引是否有效,按钮将启用或禁用。由于预设列表可能很大,并且数据可能来自维护调谐器状态的不同进程,因此需要这种异步方法。
Button { id: addButton text: "+" width: parent.width / 10 height: parent.height onClicked: { presetsModel.insert(0, model.item) } function checkExists() { presetsModel.indexOf(model.item).then(function (index) { addButton.enabled = (index === -1) }) } Component.onCompleted: { checkExists() } Connections { target: presetsModel onCountChanged: addButton.checkExists() } }
如果电台不是预设列表的一部分,可以通过使用SearchAndBrowseModel::insert方法将其添加到列表中,将0作为第一个参数传递以将其添加到列表顶部。
©2020 Qt公司有限公司 版权所有。此处包含的文档贡献的版权归其所有者所有。此处提供的文档是根据由自由软件基金会发布的GNU自由文档许可版本1.3条款许可的。Qt及其相关标志是芬兰以及/或其他国家或地区的Qt公司的商标。所有其他商标为其各自所有者的财产。
