Neptune 3 UI - 应用结构
在Neptune 3中,应用程序可以同时具有全屏状态和(可选)小部件状态。这两个状态不应该独立设计,因为它们如果可能的话,需要有平滑的过渡连接。
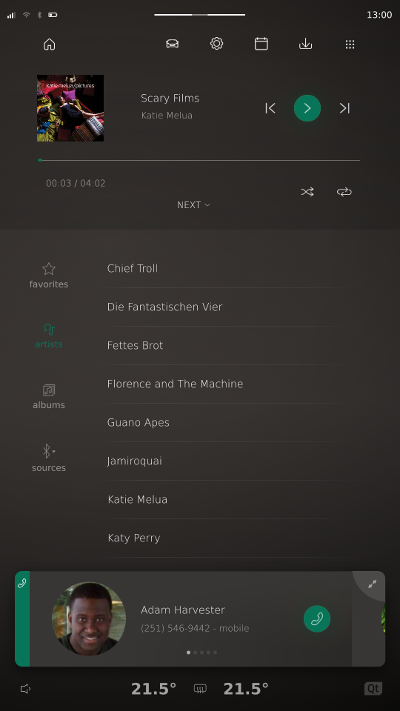
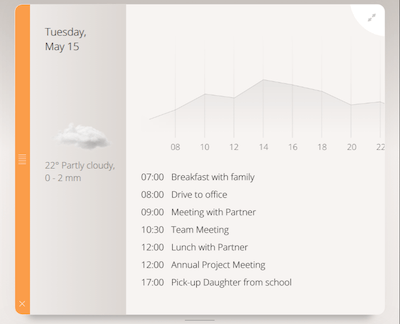
全屏

当应用程序处于全屏时,通常有两个主要的内容区域:顶部和底部。顶部区域用于最重要的信息或图形复杂的信息。尝试在顶部区域全屏和在小部件(下面小部件部分有更多详细信息)中具有相同的内容和布局。底部区域用于更详细的信息。在大多数情况下,内容被分成不同的页面,利用左侧的工具栏进行导航。
设计底部的空间要宽敞,不要混合不同类型的内容。如果有不同类型的内容,请将它们放入不同的章节,并在它们之间留出足够的空间。
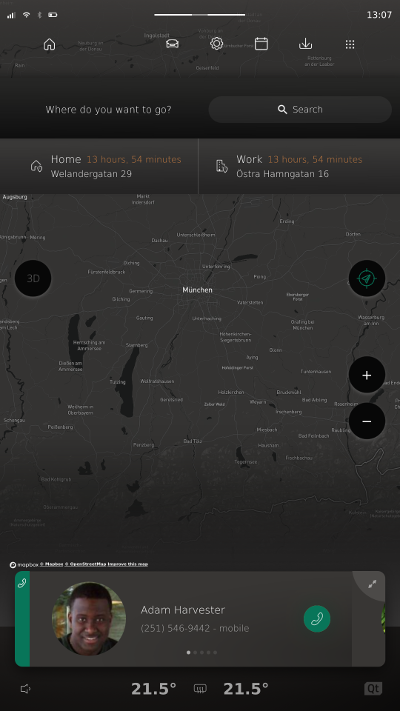
打破规则
并不是每个应用程序看起来都应该是相同的。最好的例子可能是导航应用程序,因为它包含复杂的图形。应用程序需要与默认的应用程序外观不同,但应该给用户留下相同的印象。

某些应用程序可能不需要显示工具栏,甚至不需要顶部区域。使用适合您应用程序内容的设计。
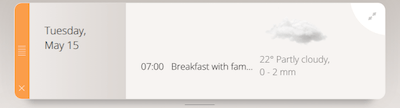
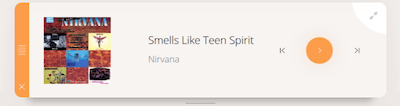
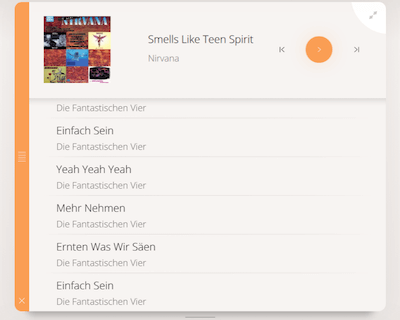
小部件
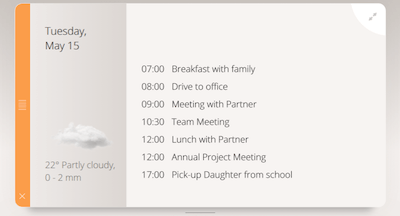
主屏幕上的小部件可以调整到三种大小:一行、两行和三行。尽量精简小部件的内容;在主屏幕上有多达五个小部件的情况下,内容往往显得杂乱。为用户提供额外价值,创建具有更多功能的大一些的小部件。



小部件内容通常是随着三种状态之间的过渡以及当然还有小部件和全屏视觉效果一起设计的。在全屏中,顶部通常应该看起来与小部件大小之一(1行或2行)完全相同。在切换大小之间设计流畅的过渡的最简单方法是考虑按列顺序排列的块,例如,当小部件高度变化时打开/关闭块。
为了让小部件看起来很好,有一些推荐的对齐线。有时有些原因不使用这些线,例如在圆形联系人图片的例子中,这比默认大小的音乐应用程序中的长方形专辑艺术岁时更合适。


©2019 Luxoft Sweden AB。本文档中的文档贡献均为相关所有者的版权。
提供的本文档许可协议受自由软件基金会发布的 GNU自由文档许可协议版本1.3 的条款约束。
Qt及其相关标志是芬兰的Qt公司有限公司以及/或其他国家和地区的商标。所有其他商标均为其各自所有者的财产。
